B7.OBSidian与HEXO的博客搭建方案

准备
所需东西
搭建所需准备东西
Git的安装
Node.js安装
Hexo安装
Obsidian安装注意
下面教程省略git和obsidian的安装
Node安装
Node安装
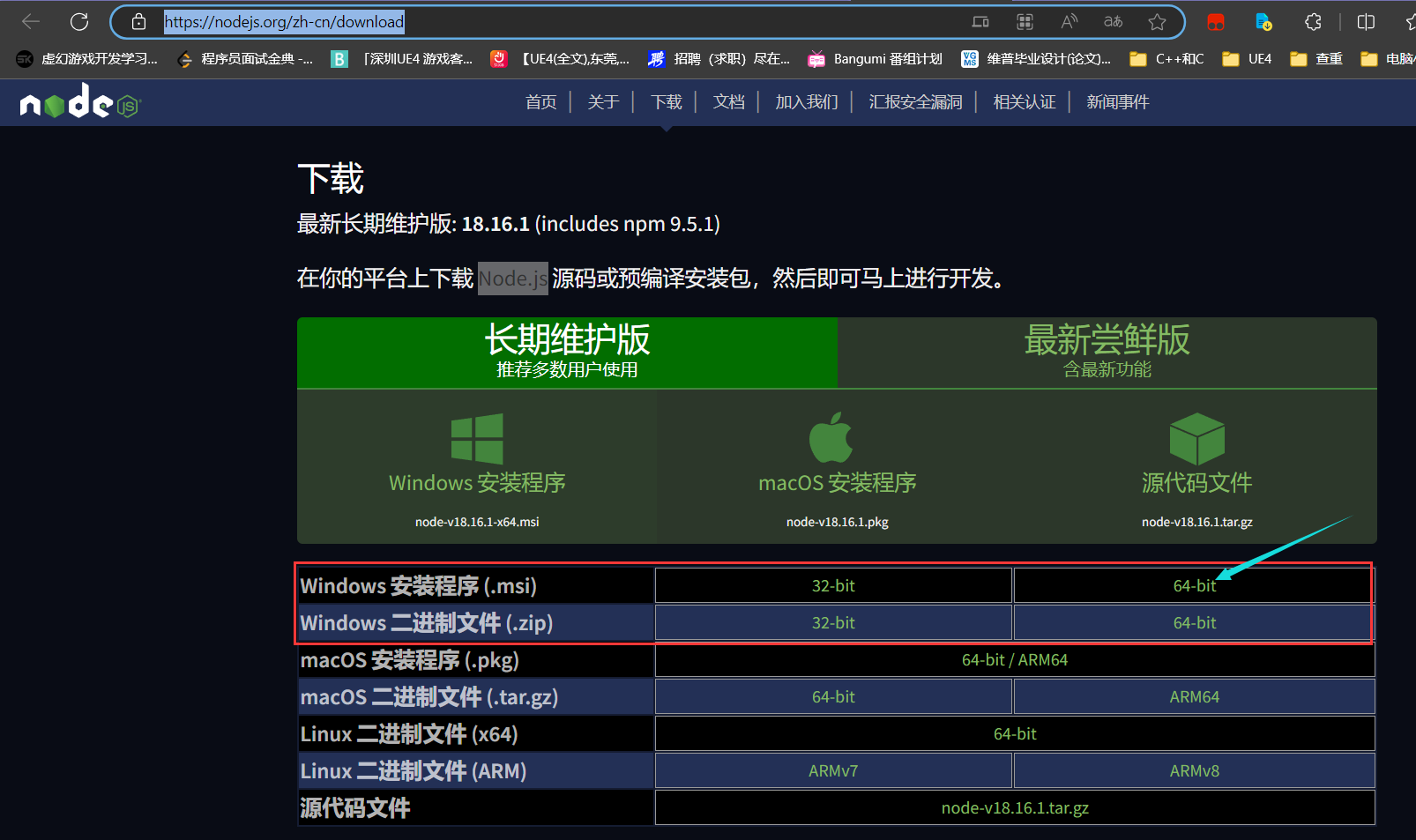
点击网站 下载 | Node.js (nodejs.org)
这里nodo有两种版本,一种是压缩包,一种是安装包,这里选择下载安装病进行安装。因为安装包自动配置环境文件。
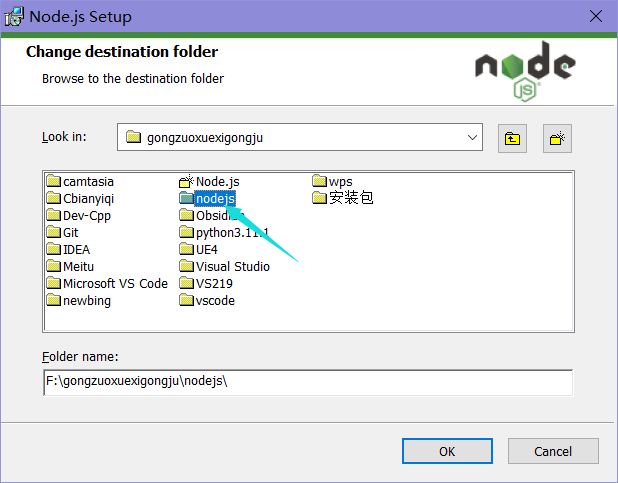
点击下载好的安装包,选择合适的安装位置
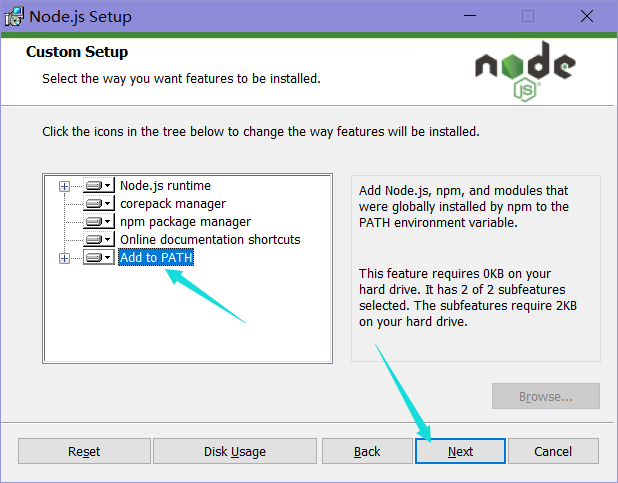
这里不用动,默认会自动配置好环境
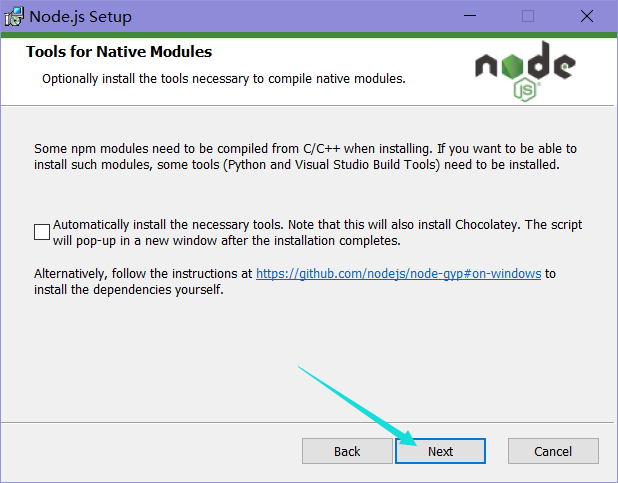
点击next安装即可。
git和node安装的验证
打开powershell
输入git --version,可以验证当前安装的git版本
输入node--version,可以验证当前安装的node版本
Hexo安装
hexo安装
打开powershell
输入下面指令进行安装npm install -g hexo-cli
远程仓库的创建
远程仓库创建的原因
如果我们要把我们写的文章发布到博客,其原理就是将我们写的文章先上传到远程仓库,然后hexo在根据我们上传到远程仓库的的笔记内容,生成对应的博客。因此需要创建远程仓库。
远程仓库可以选github,也可以选gitee。github优点是内容没有审核,你传什么文件,都不会有审核。缺点就是服务器在国外,国内的用户要访问我们的博客,就会有一点卡顿
gitee优点就是服务器在国内,国内用户访问博客就不会那么卡顿,缺点是会审核上传的内容,如果内容不过关,他是不会同步到我们部署的博客。
这里可以根据自己需求选择要创建什么远程仓库。也可以两个仓库一起创建,在配置好之后,每次写完笔记上传的时候,可以同时上传到两个仓库,这样就会有两个博客,可以根据需求选择访问哪个。
Github远程仓库创建
这里以github创建为例,gitee创建步骤也是如此。
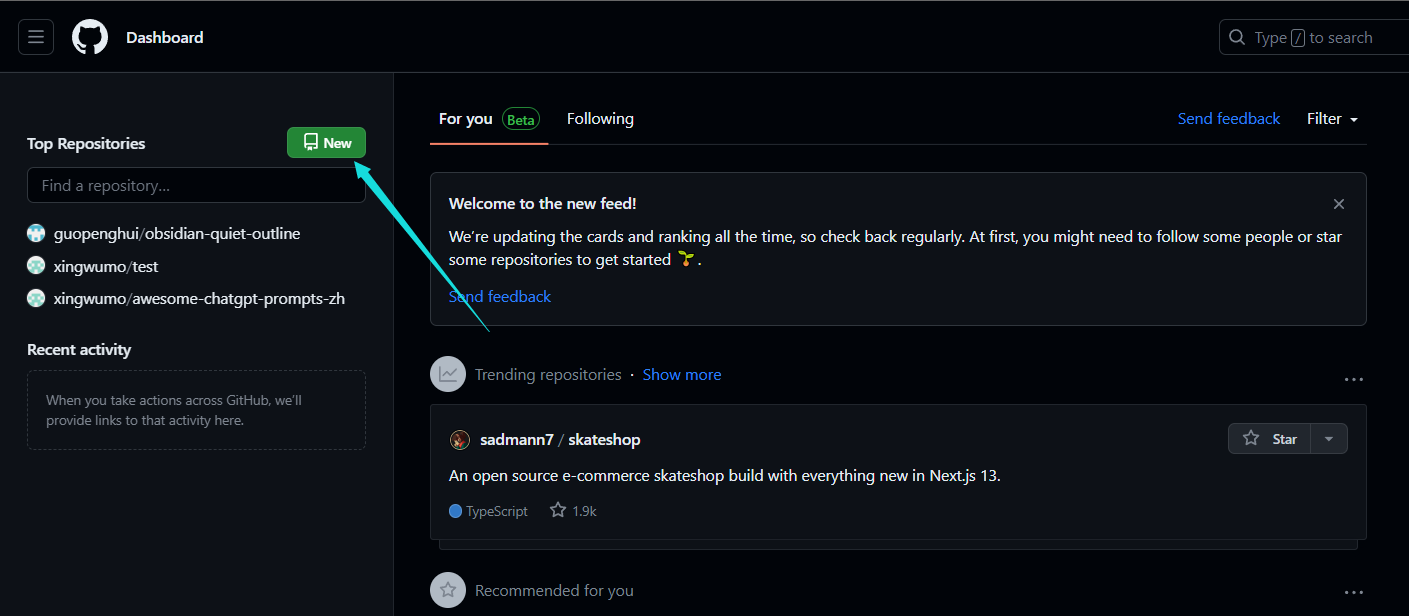
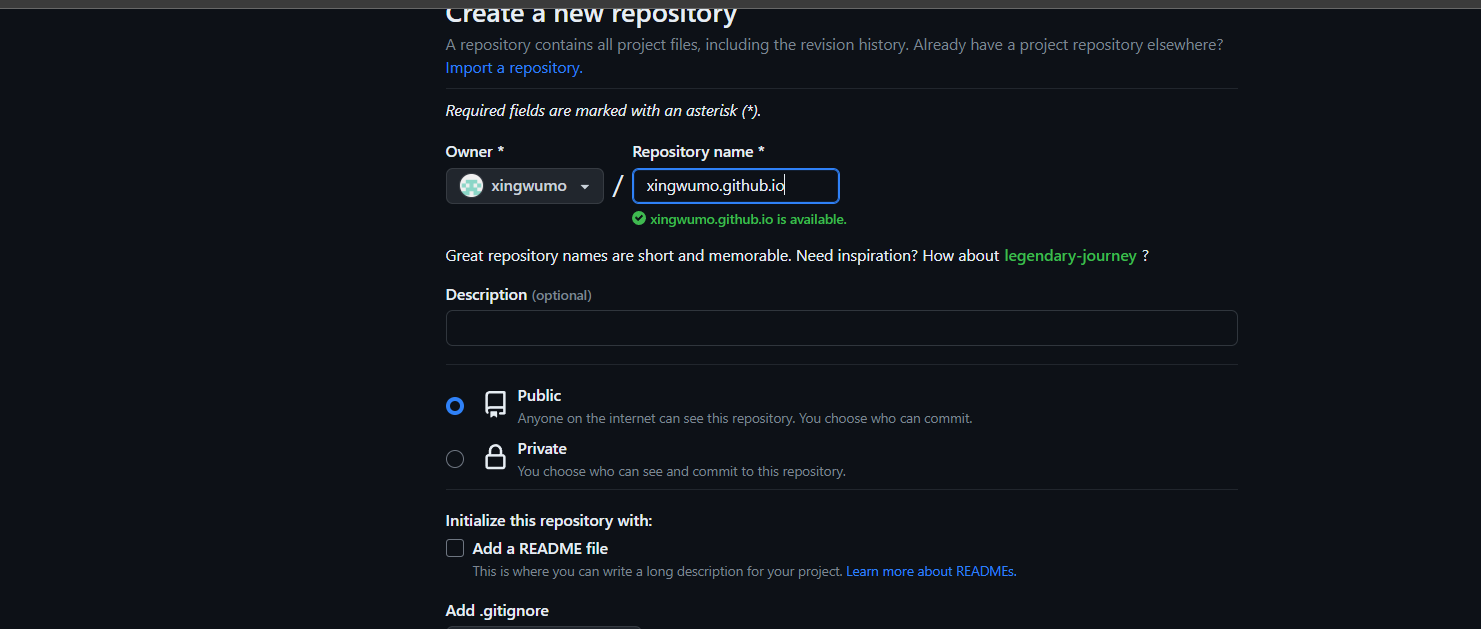
登录Git,然后点击新建仓库
创建远程仓库
注意,你的远程仓库名字是会影响后面的设置。
仓库名字有两种形式,
第一种:username.github.io,其中username是你的github账号的用户名
第二种: 直接命名
本地搭建
博客目录初始化
博客目录初始化
新建一个文件夹,专门用来存放博客文档,以及相关的附件
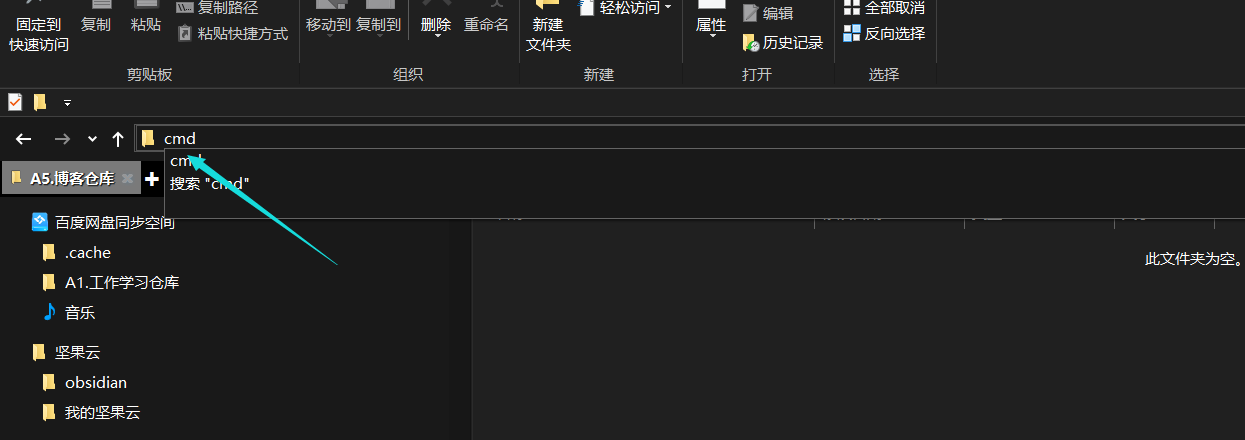
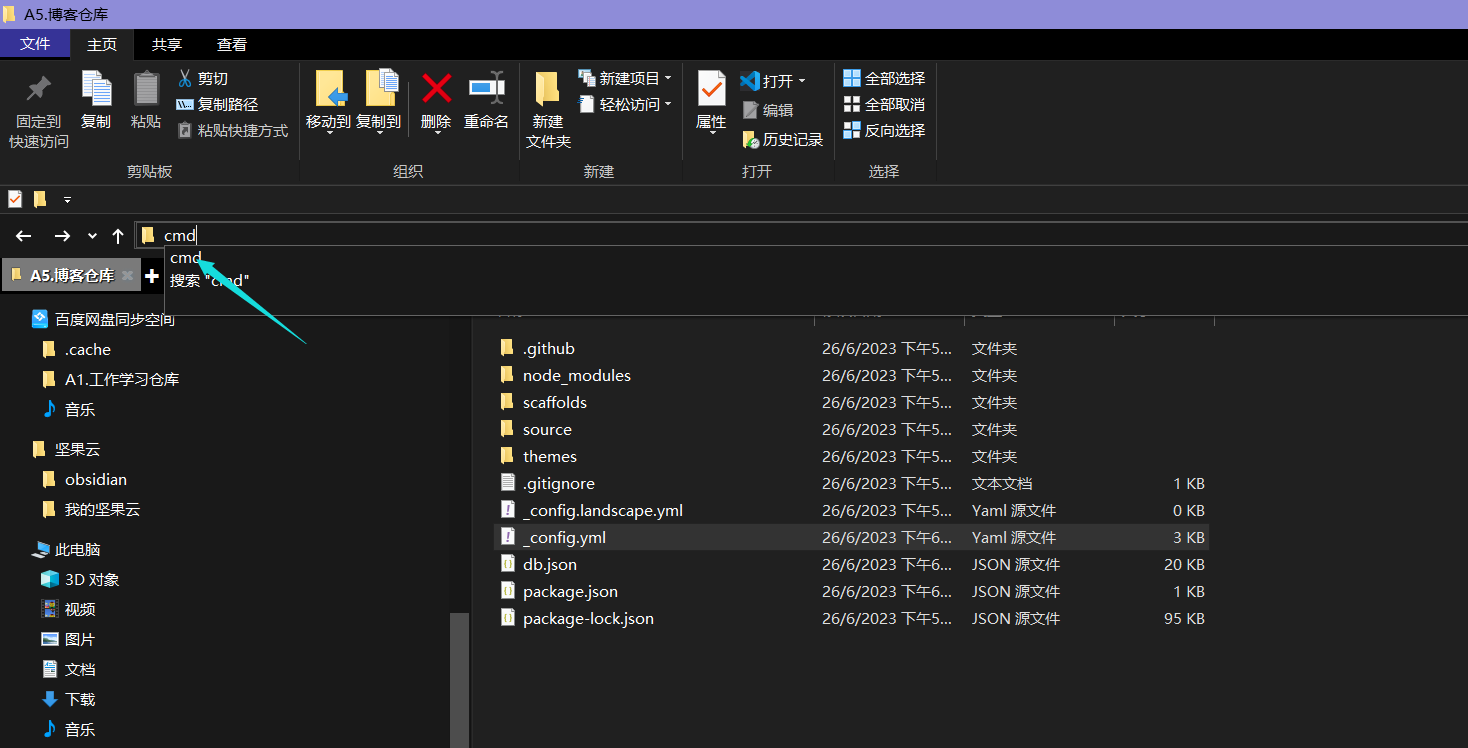
在这个文件夹目录里,打开cmd
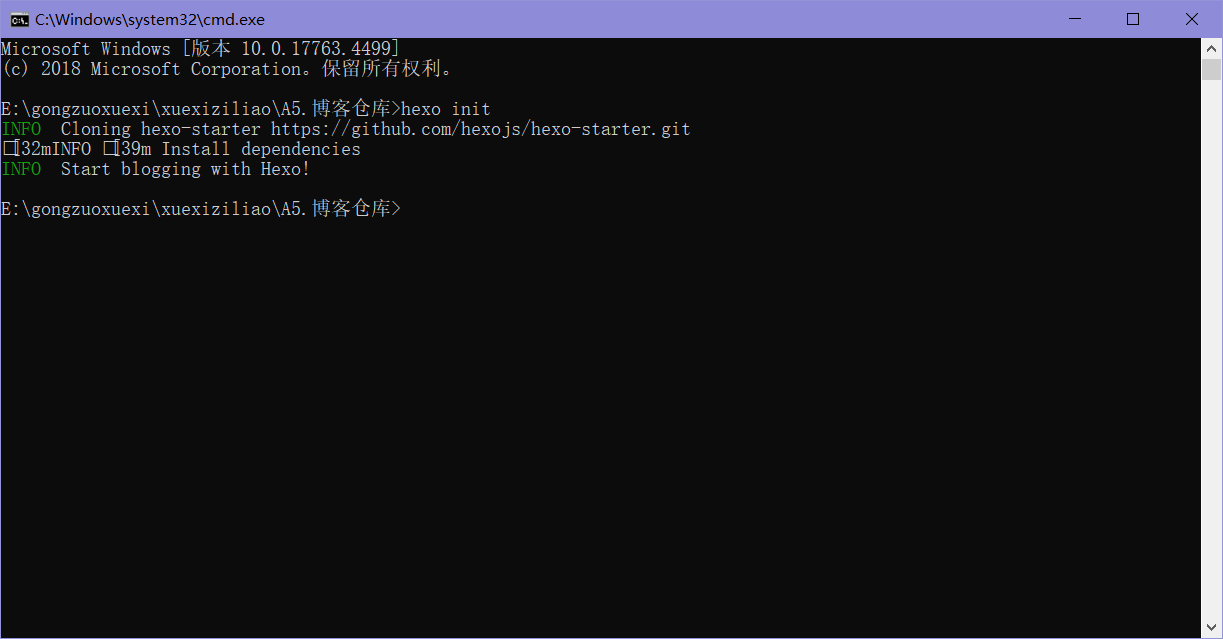
输入下面指令进行目录初始化hexo init
博客配置文件的修改
配置文件的修改方式
点击_config.yml这个配置文件,可以修改配置文件里的参数,从而修改博客的参数。具体的配置文件属性所对应的功能可以参考该下面的网址
配置 | Hexo
配置文件的常规属性修改
配置文件里可以修改很多属性,这里只是修改常用的一些属性。
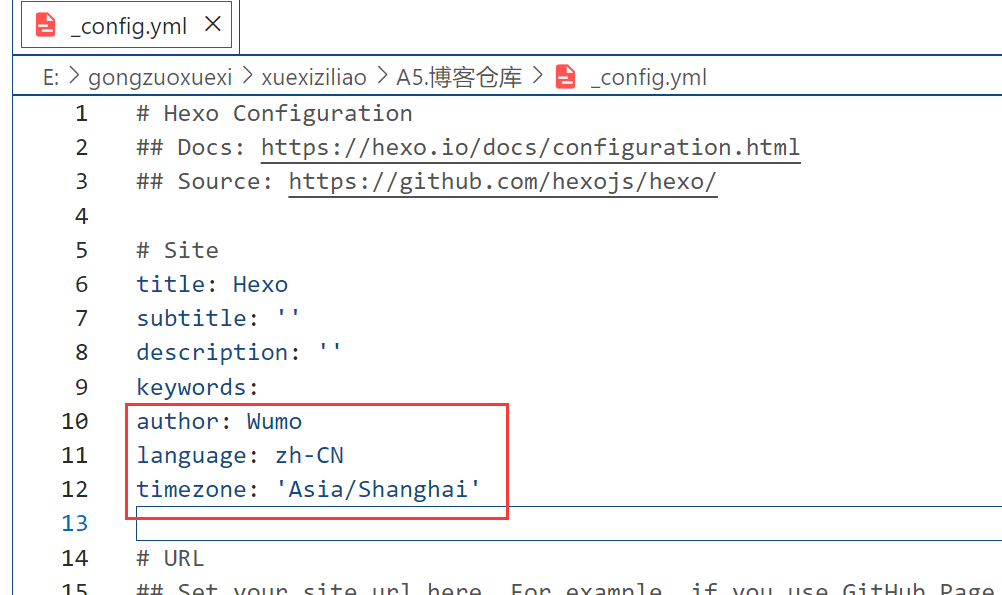
首先修改author、language、timezone这三个属性,分别是你的名字、网站使用语言、网站时区。
网站使用的语言,对于简体中文用户来说,常见有zh-Hans和zh-CN。
网站时区,对于中国大陆地区可以使用Asia/Shanghai
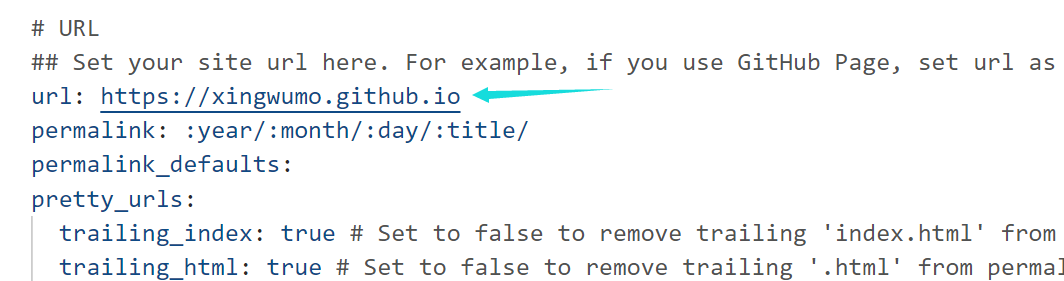
这里的URL是你博客的网址,其形式是http://username.github.io/project
其中username填写的是你git账号的用户名。
然后是中间的github.io,如果是使用github就是github.io,如果是使用gitee,就是gitee.io。
prject是你的远程仓库名字,即远程仓库里要作为博客的仓库名字。如果你的远程仓库名字是直接命名,比如blog,那么这里的url命名形式就为
http://username.github.io/blog。
而如果你的远程仓库名字是username.github.io,那么你的url就得是http://username.github.io注意,如果你想同时上传两个仓库,这里的url就以github为准。即
http://username.github.io/prject或者username.github.io
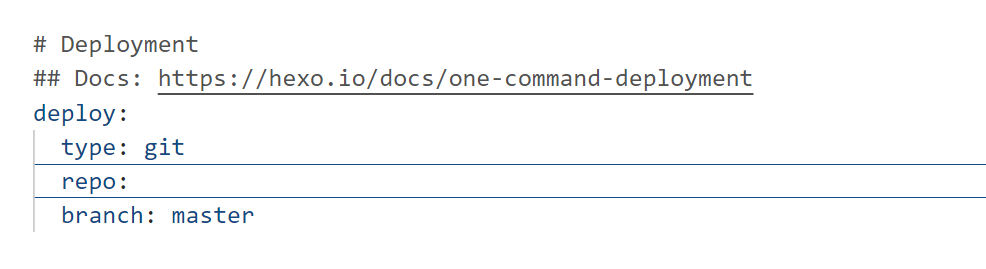
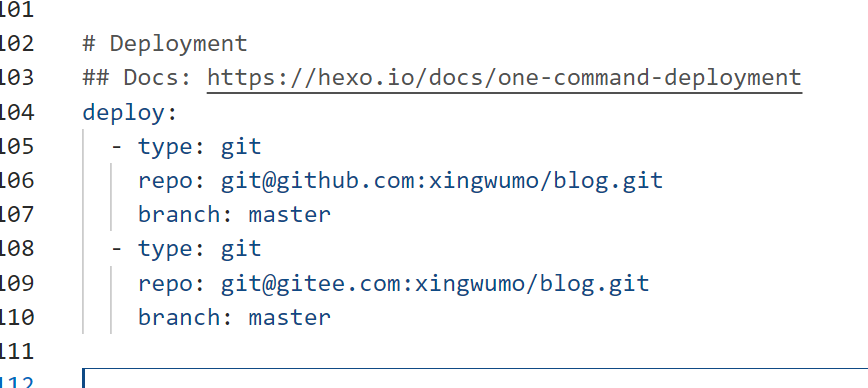
这里repo就是你git仓库里的https网址或者ssh地址。
如果是https地址的话,在后面执行的hexo d指令的时候,会经常连不上github,因此这里建议用ssh地址。
https的地址形式是:https://github.com/username/仓库名字.git
ssh地址形式是:git@github.com :username/仓库名字.git
设置ssh地址之前得先配置ssh公钥。
branch是选择你git仓库的哪个分支,发布到博客。
如果想同时上传到两个仓库就以上面的形式去写。
ssh公钥的设置
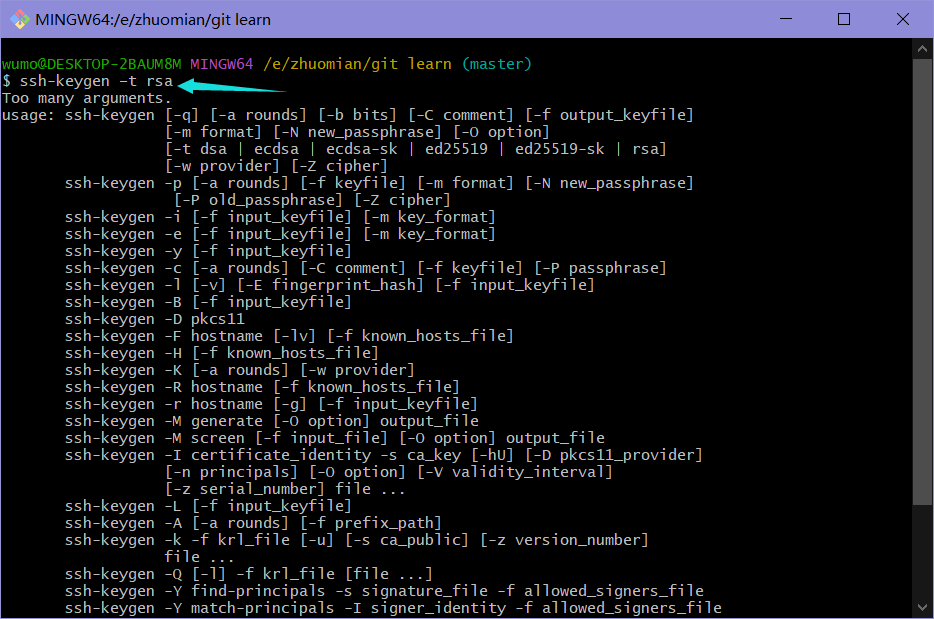
首先在任意目录下打开git bash
然后输入ssh-keygen –t rsa 指令
其中ssh-keygen是生成公钥的指令,-t 是要指一种加密算法来生成, rsa是加密算法的一种,官方指定的算法,也有其他的加密算法
输入之后一直回车即可
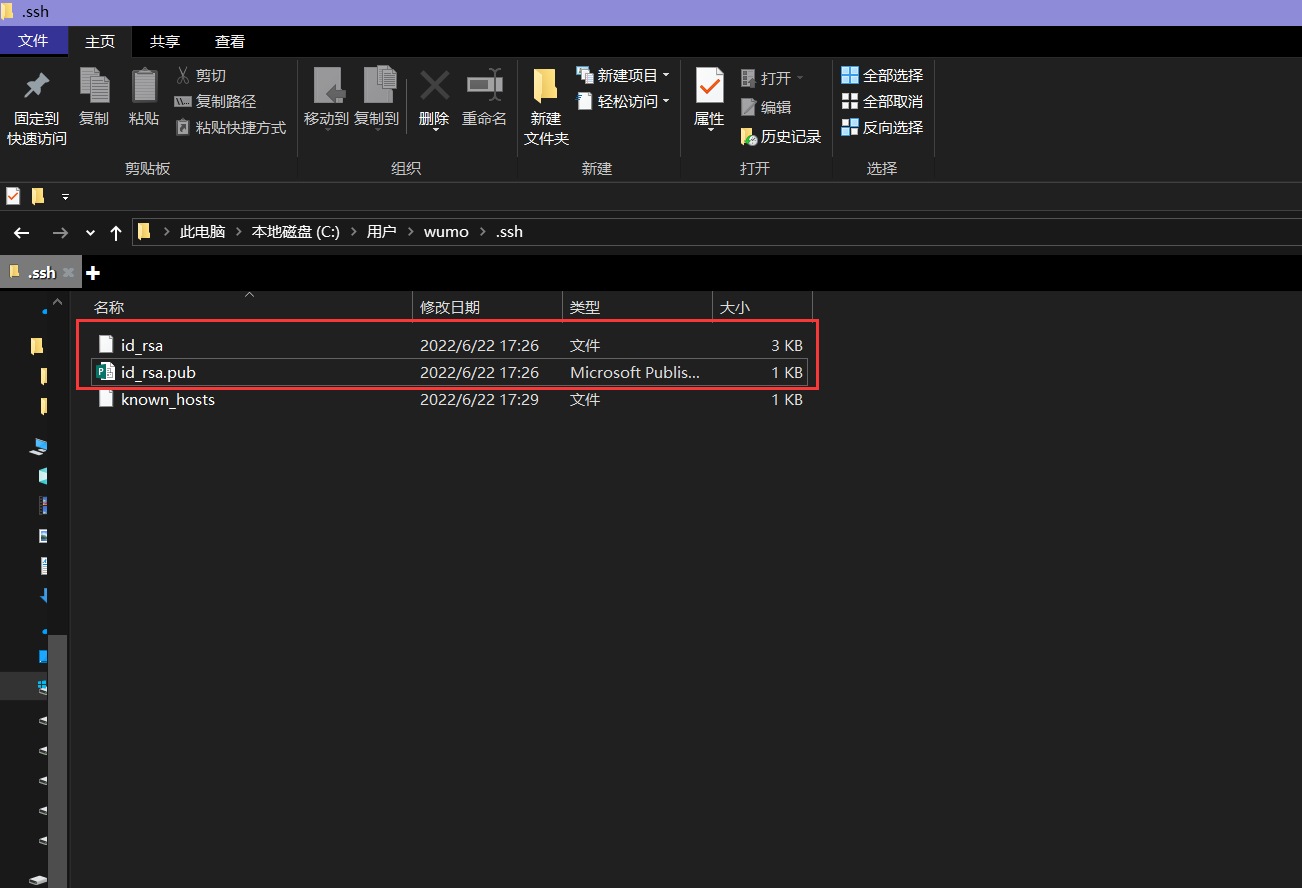
生成完之后在这个地址里,C:\Users\wumo\.ssh(其中wumo是我的计算机名字),出现两个文件,上面是私钥,下面是公钥
用txt打开公钥,并且复制里面的信息
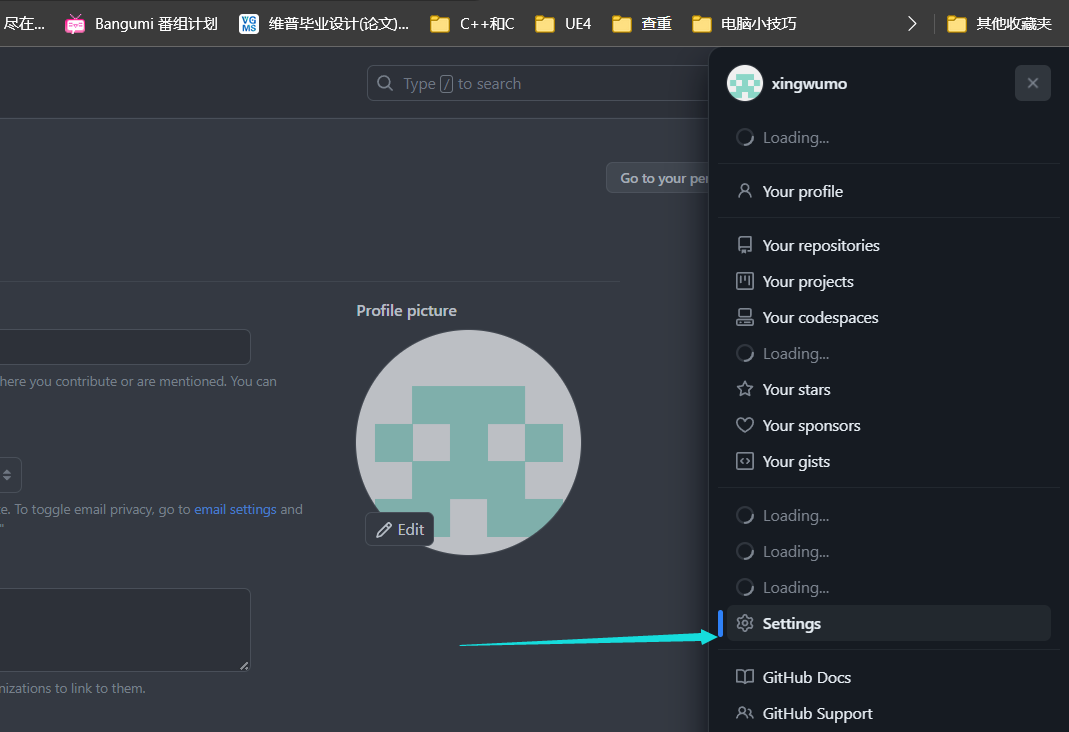
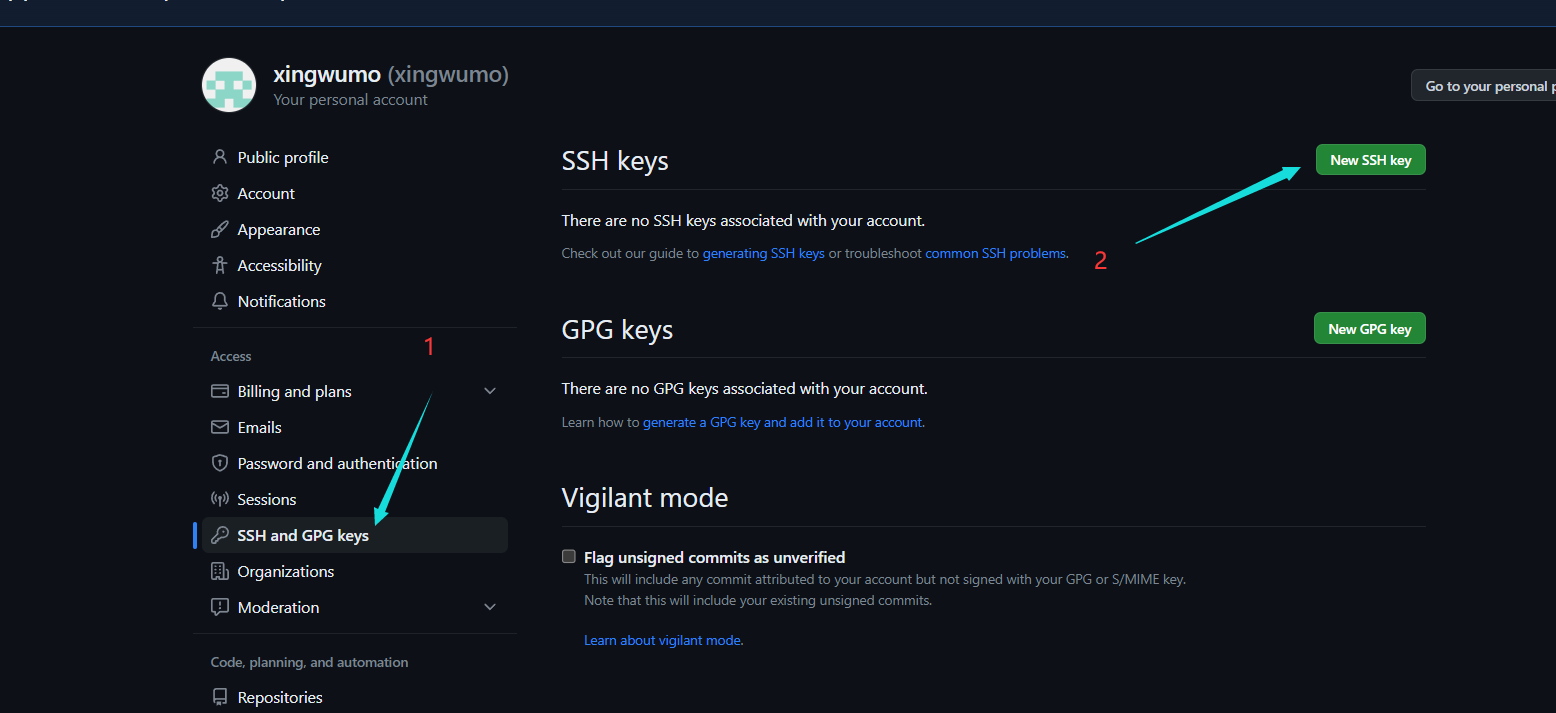
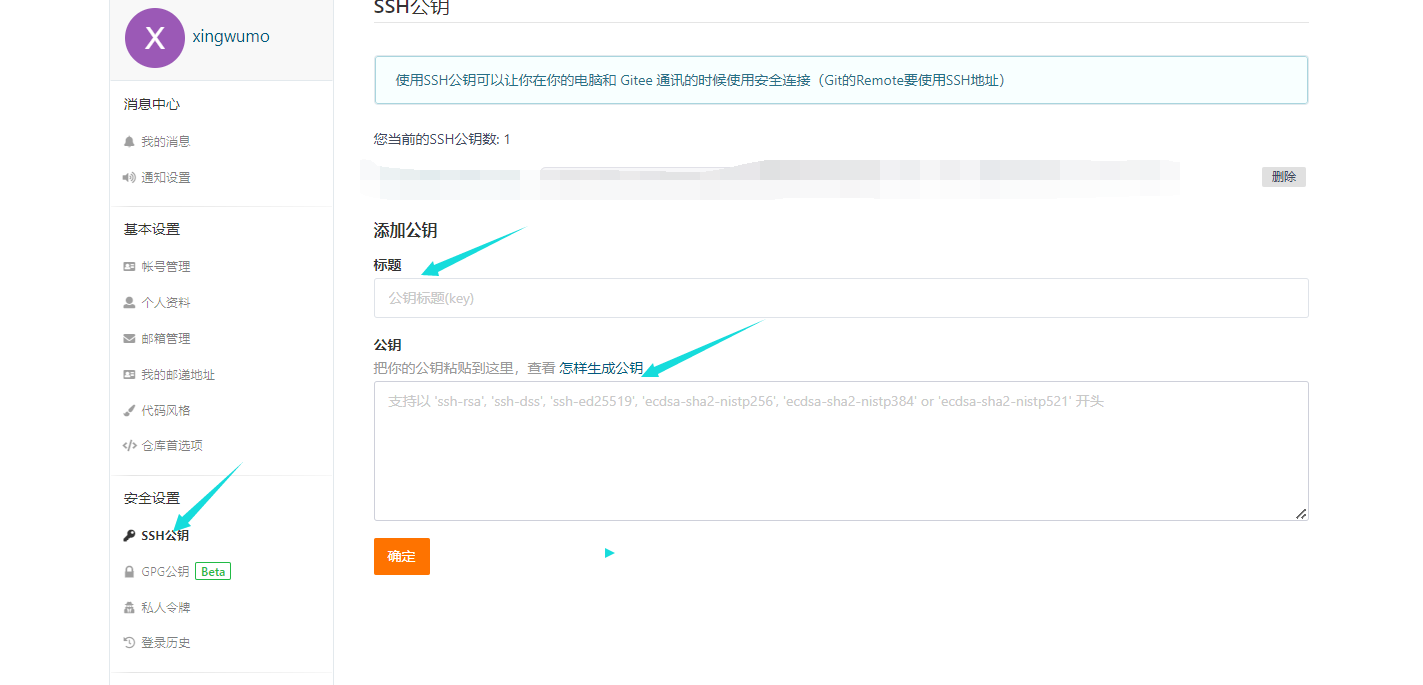
点击github设置
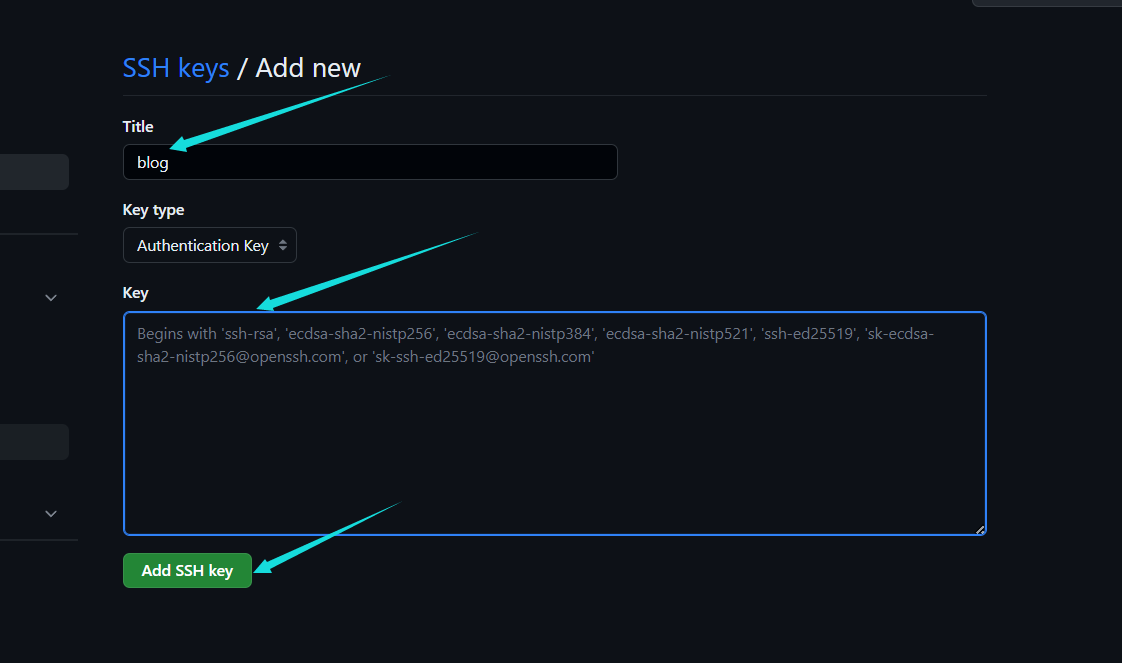
输入复制的sshkey,然后点击添加
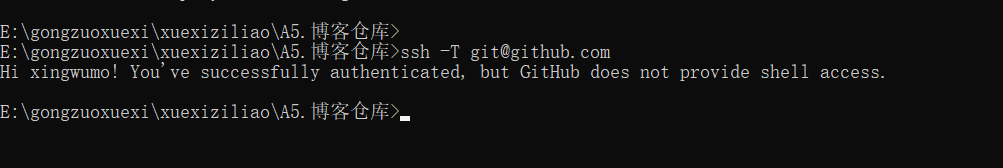
然后执行ssh -T git@github.com指令
当出现Are you sure you want to continue connecting (yes/no/[fingerprint])?
输入yes等待,输出Hi xxx! You've successfully authenticated...时
即连接成功。然后现在就可以在配置文件里的repo属性,填上仓库的ssh地址了。
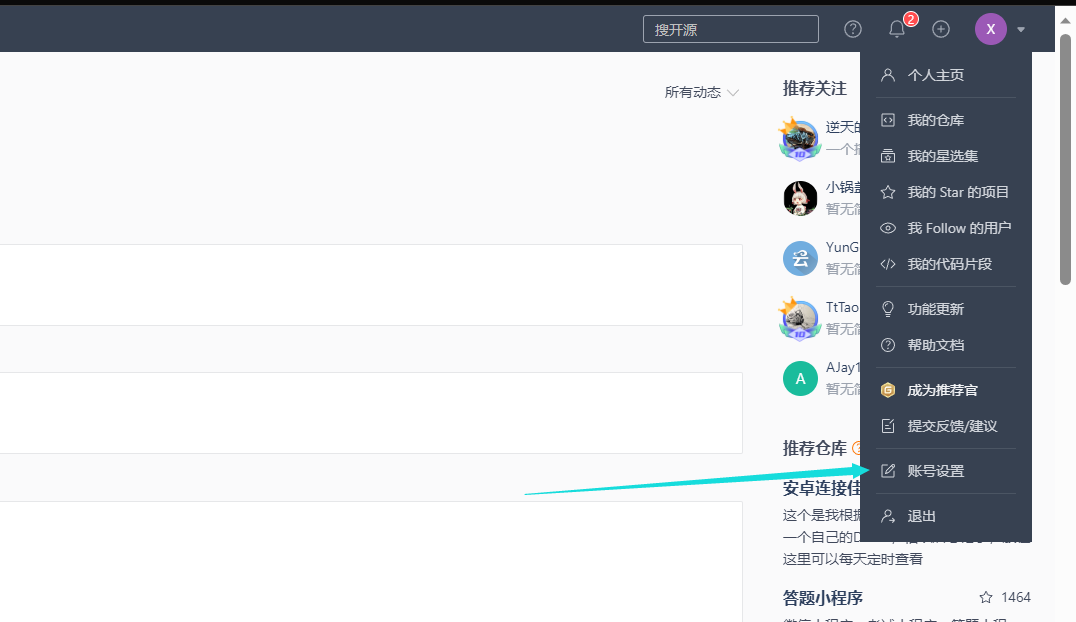
如果是gitee就得点击账号设置
然后添加公钥
执行ssh -T git@gitee.com指令
博客配置的验证
可以先在本地验证博客是否正确配置。
在这个文件夹目录里,打开cmd
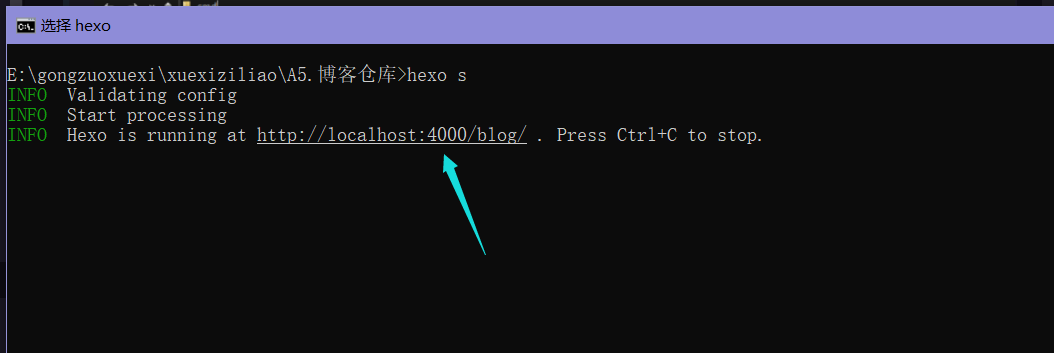
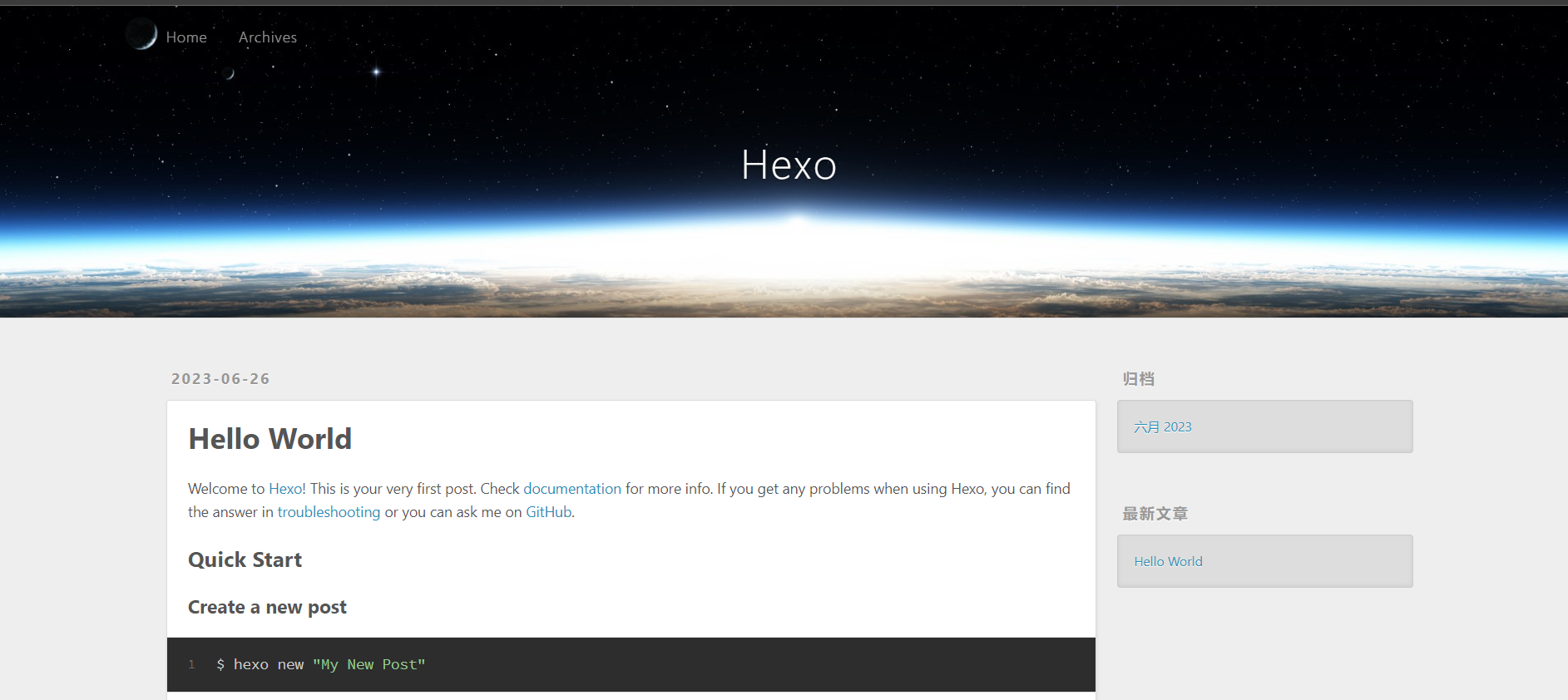
命令行窗口中输入hexo s ,然后复制这个链接在浏览器中打开
显示该网址,则配置成功。
hexo的部署
git的配置和hexo部署
在这个文件夹目录里,打开cmd
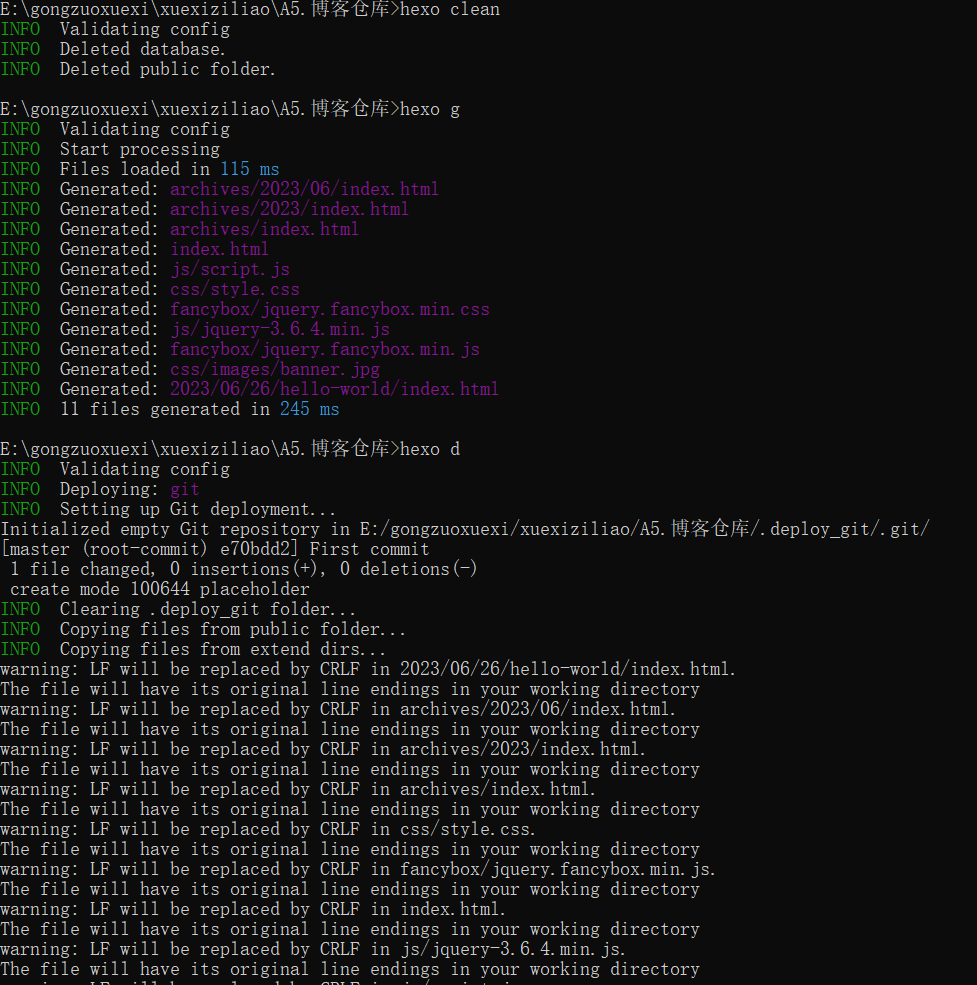
然后在这个页面依次输入npm install hexo-deployer-git --save(安装插件)git config --global user.name "wumo"(配置用户名,wumo是用户名)git config --global user.email 1937901433@qq.com(配置邮箱)hexo cl( 清除缓存)hexo g(生成静态网页)hexo d(部署到Github)
(之后每次修改config配置文件,都得重新执行上面三句代码)
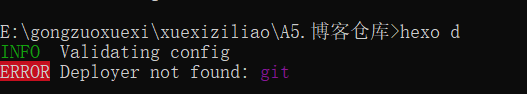
执行过程中,需要输入git账号密码进行登录验证。注意
如果执行过程中遇到这个错误。就是没有安装hexo-deployer-git插件
在这个文件夹目录里,打开cmd
输入下面指令进行安装npm install hexo-deployer-git --save
然后重新执行hexo cl、hexo g、hexo d这三个指令。
github仓库的设置
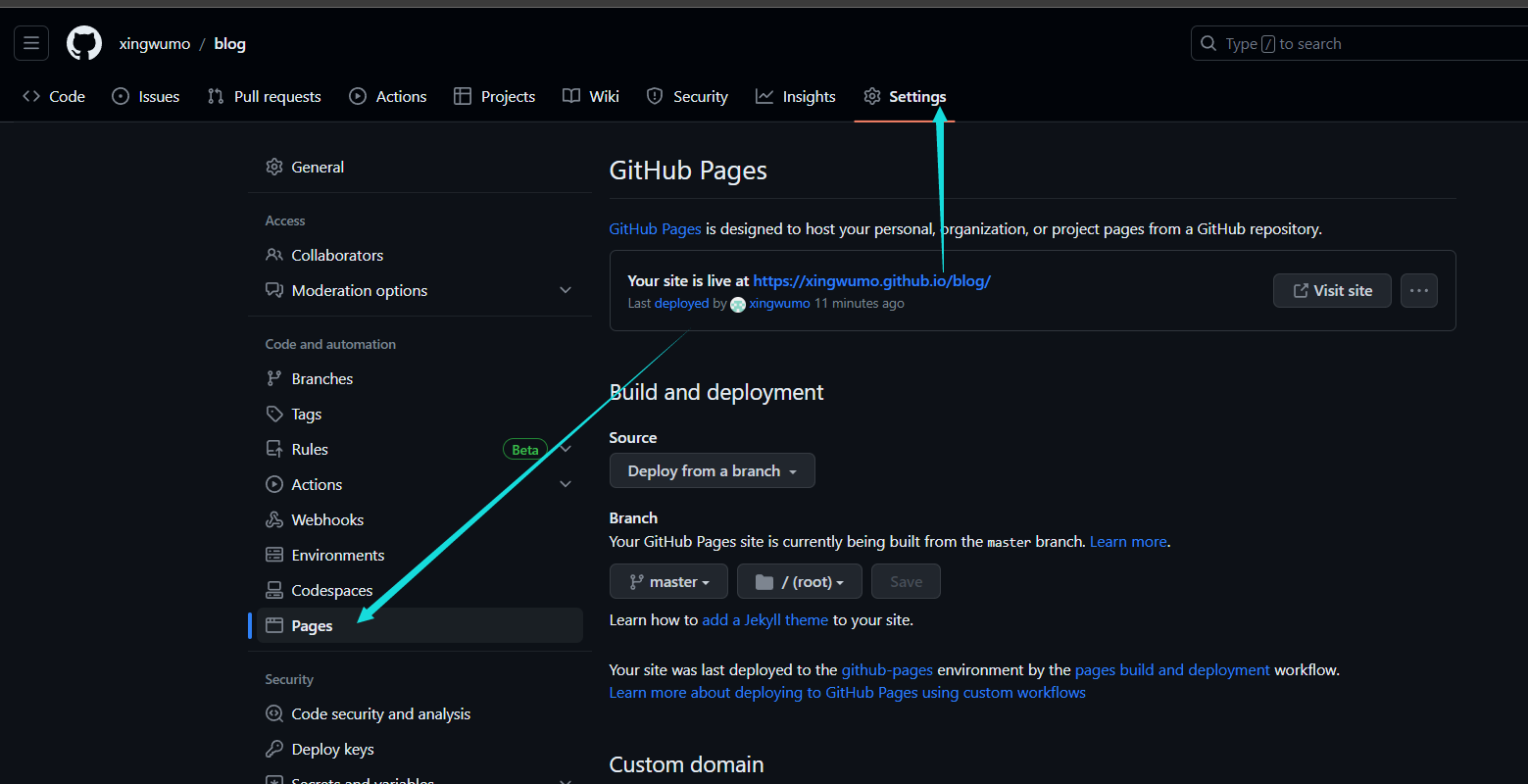
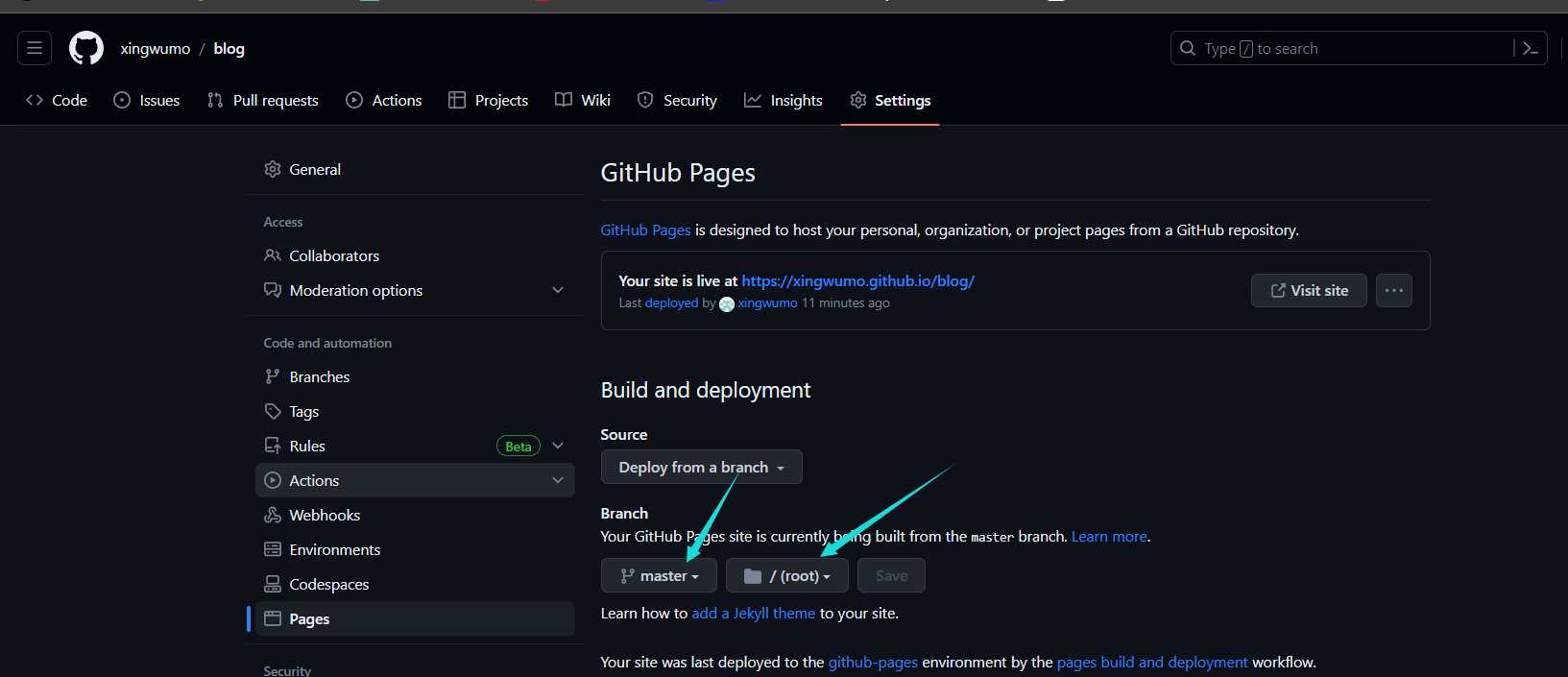
首先进入你github里博客的仓库
选择master进行保存
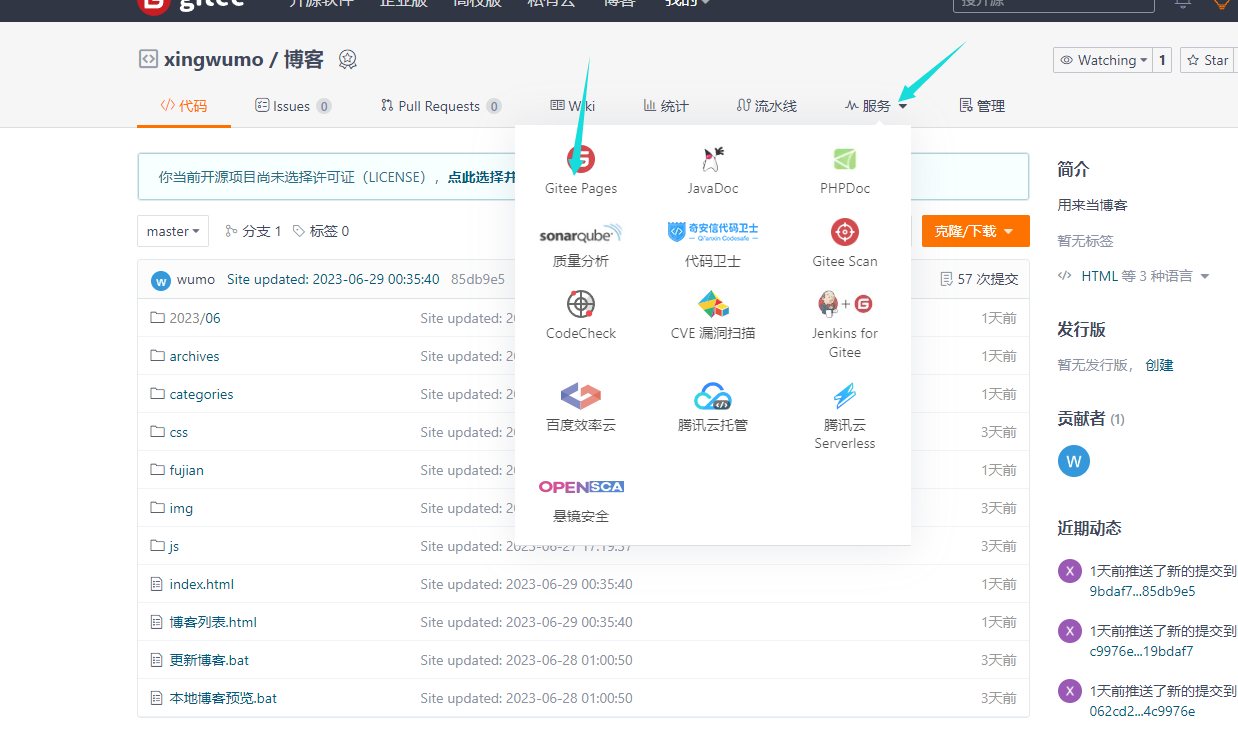
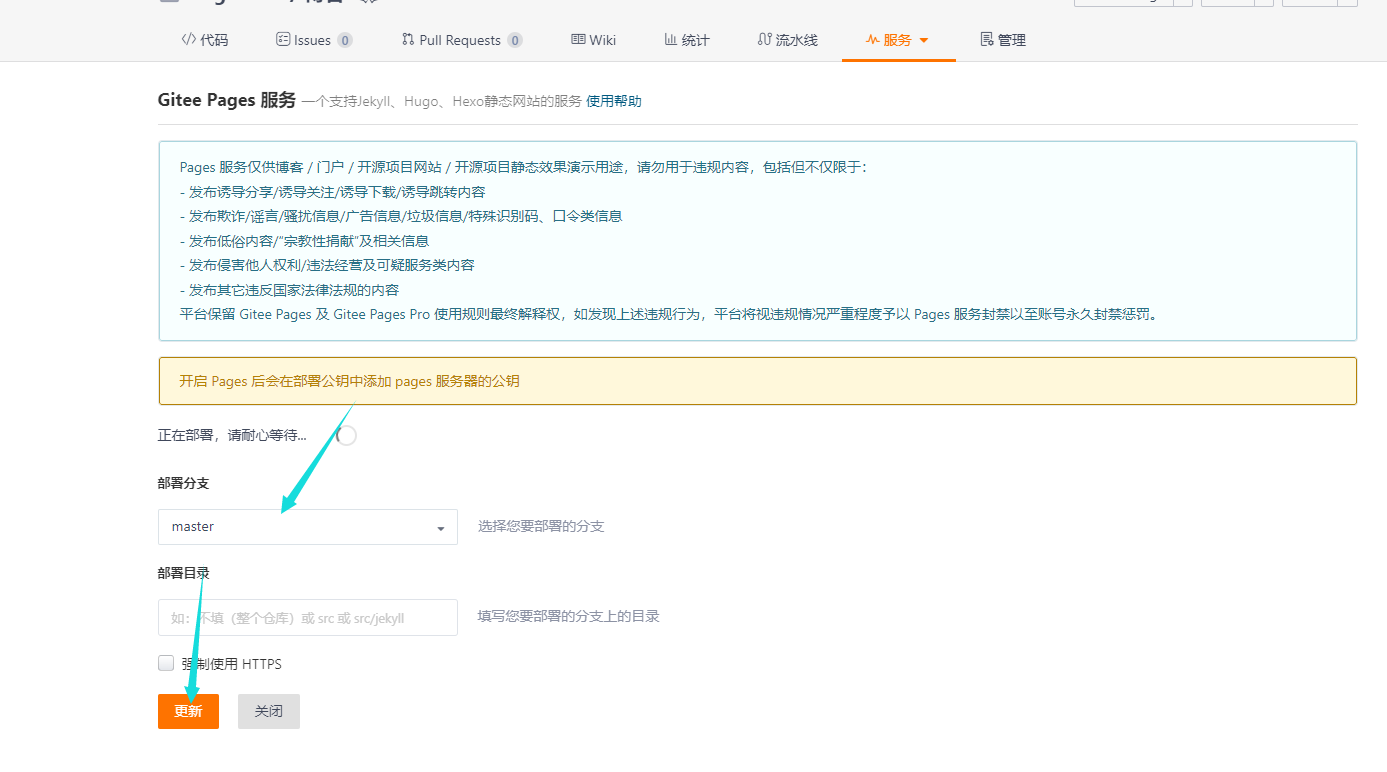
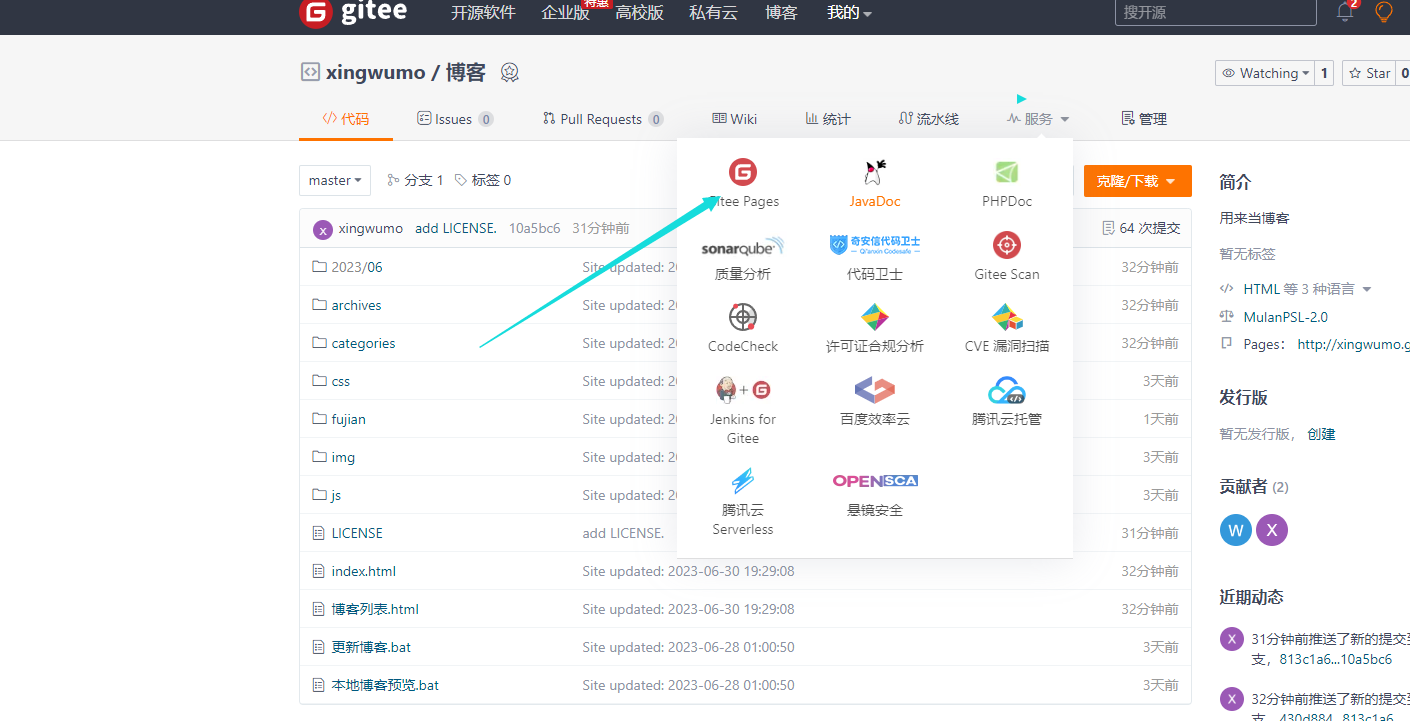
如果是gitee点击pages
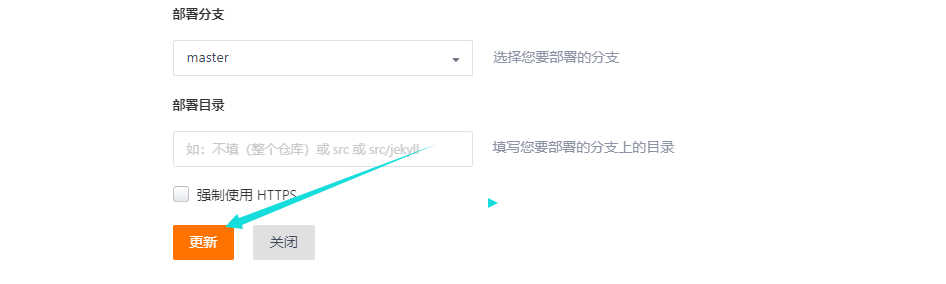
实名认证后点击更新即可。
然后就配置完毕。等待几分钟,输入你博客的url就可以进入博客,刚刚开始输入可能会出现404,等待几分钟后输入就没问题了 。
Ob仓库的配置
ob的配置
当你的远程仓库名字是随便命名的,那你的obsidian的仓库就只能设置在source文件夹里,即.obsidian配置文件夹路径必须是source/.obsidian。当你的远程仓库名字是username.github.io,那么你的obsidian仓库在哪个文件夹都可以。
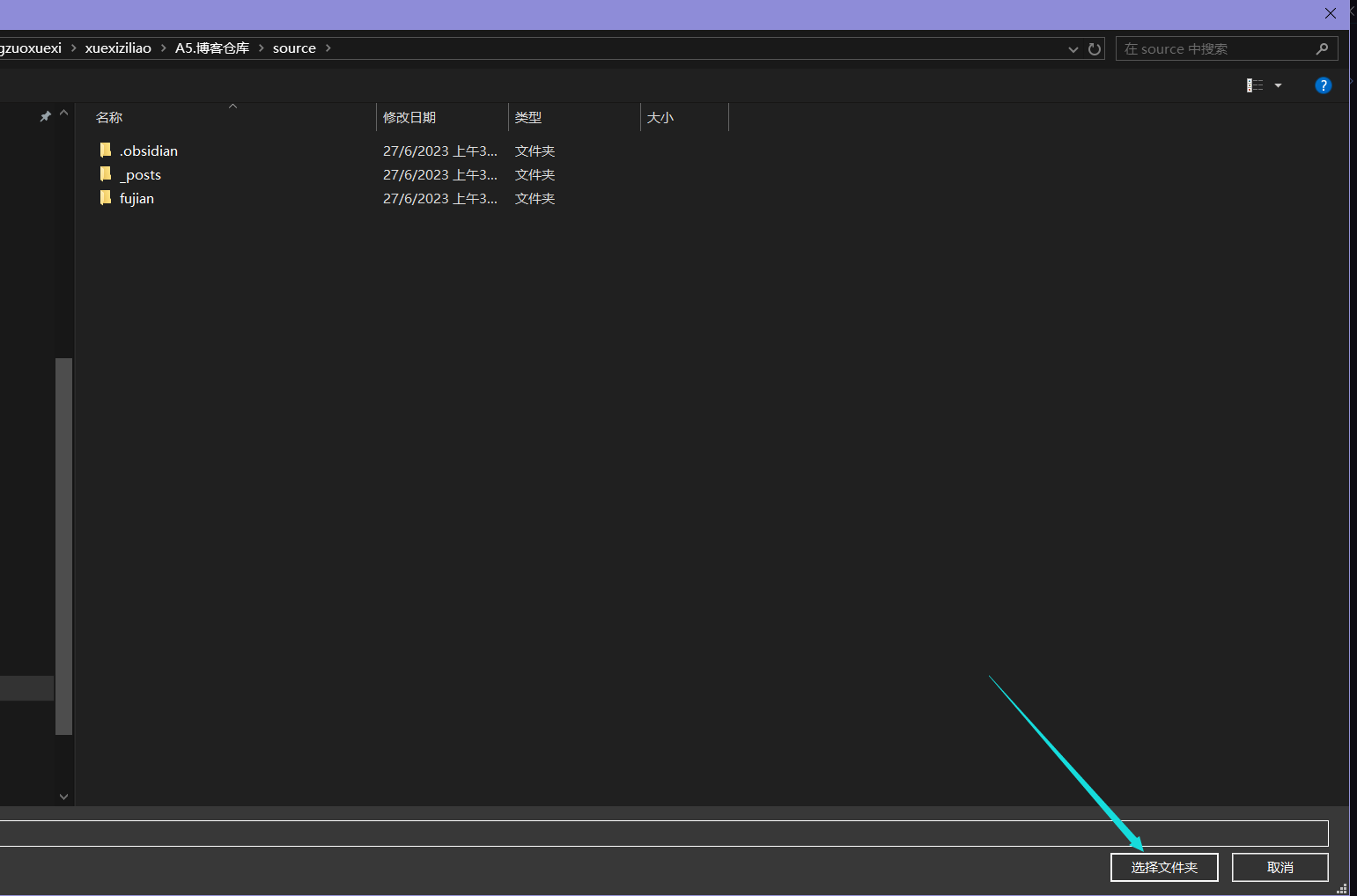
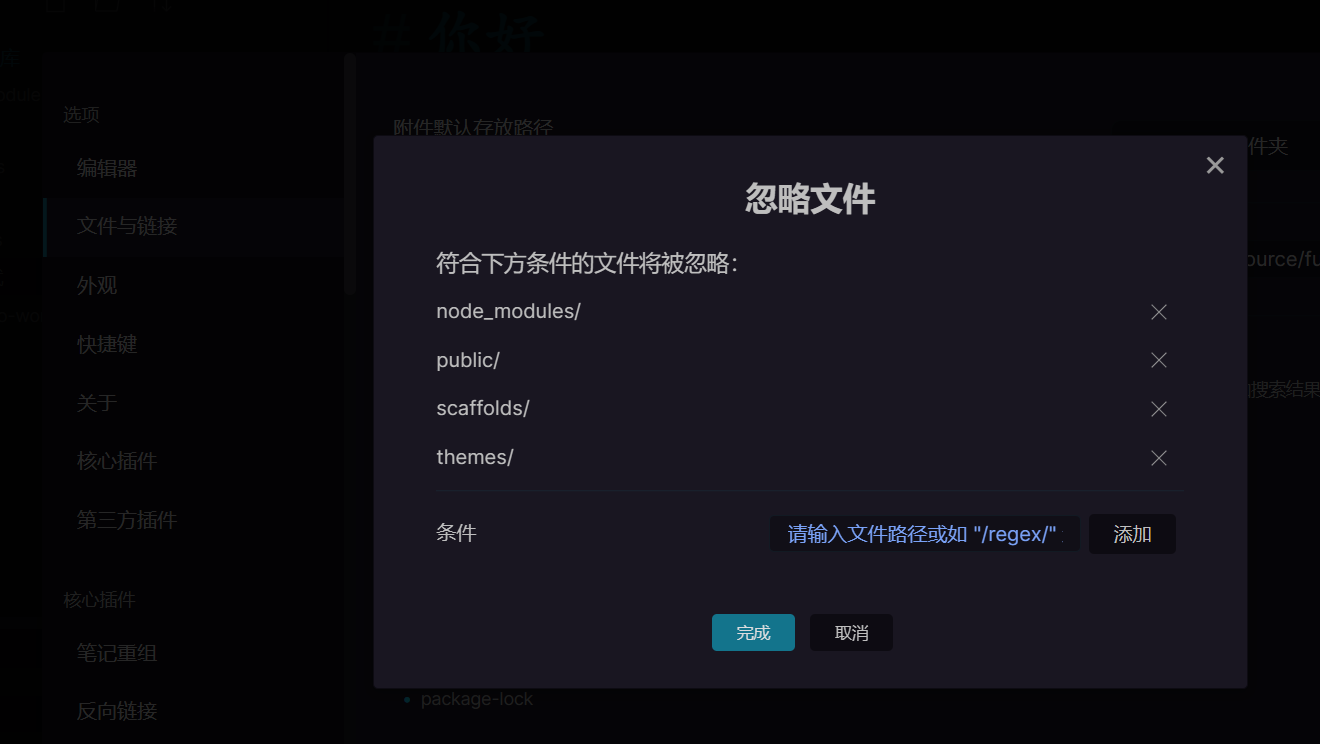
打开 设置>文件与链接>Exclude Files
文章都在source下,所以只保留source,其它的忽略掉,忽略之后这些文件夹里的文件将不会被搜索到。也就不会干扰你的博客文档。
点击始终更新内部链接
关闭wiki链接,这样使用的图片链接就是传统图片链接,hexo只支持这种图片链接形式。
如果你的远程仓库名字是随便命名的,那么obsidian仓库就只能在source文件夹里,即.obsidian配置文件夹路径是source/.obsidian。那么你的内部链接类型就得设置绝对路径。如果远程仓库名字是xingwumo.github.io。那么ob仓库设置在哪个文件夹里都可以。如果ob仓库设置在
source文件夹里,内部链接类型是相对路径还是绝对路径都可以。如果ob仓库设置在其他文件夹,比如source的上一层文件夹里,那么路径就只能设置相对路径。
(路径设置错误,博客里的图片链接就会有问题。)
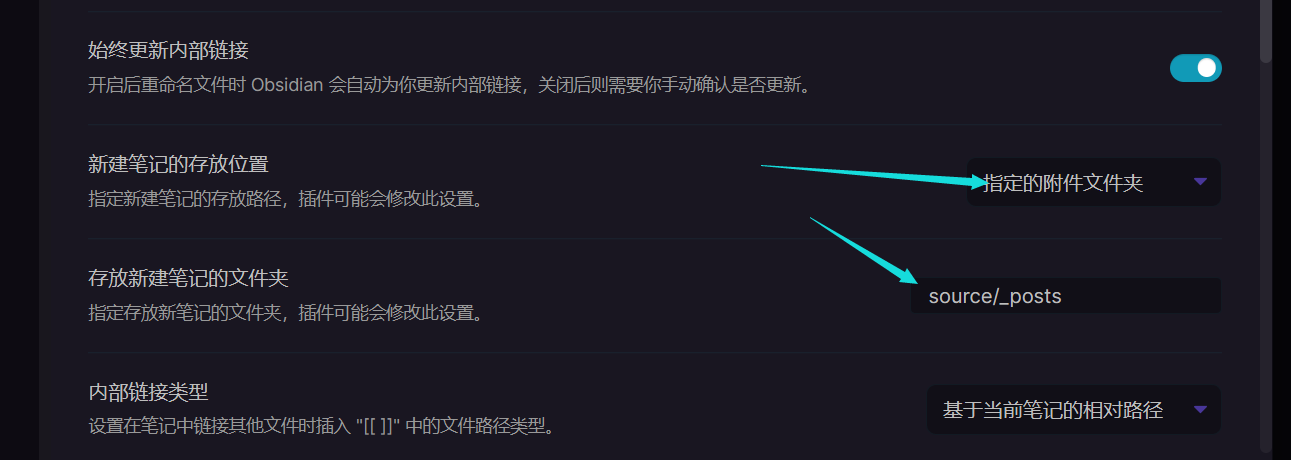
博客里的文章都在
source/_posts这个文件夹里面
我们修改新建笔记的存放位置,让其是在默认在source/_posts文件夹里面。
后面我们在其他仓库里写的一些笔记,也可以直接放到这个文件夹同步到博客里。
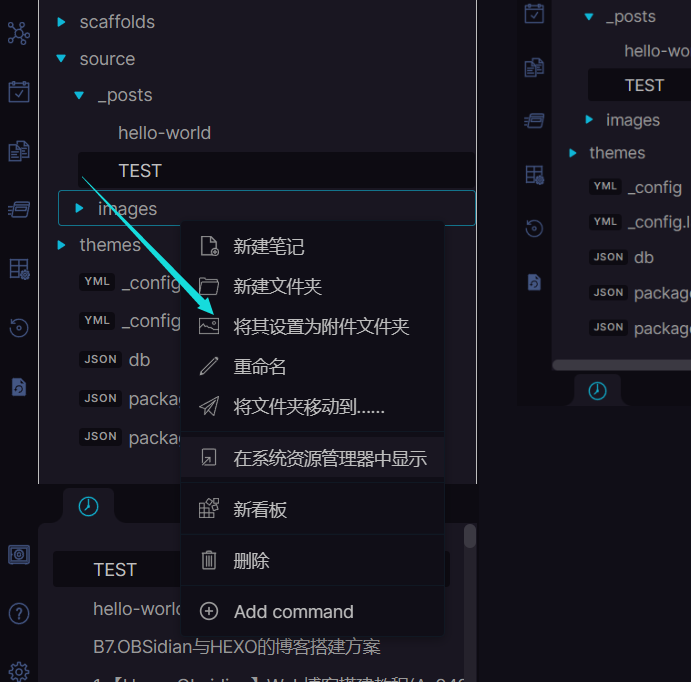
在source里新建一个文件夹images,将其指定为默认附件。
Frontmatter模板
设置Frontmatter元素的模板
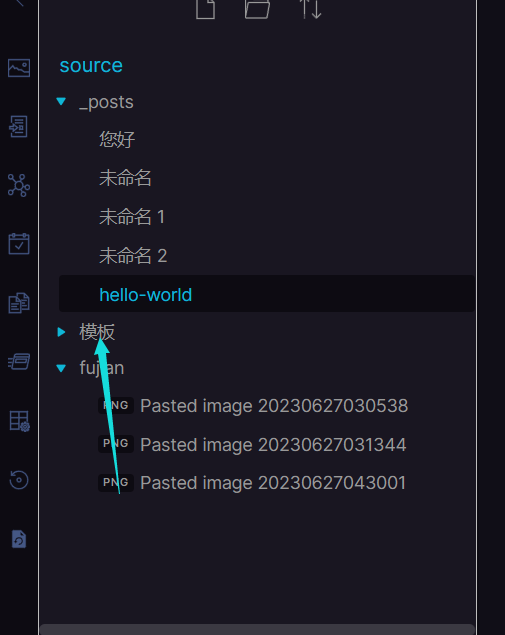
新建一个模板文件夹,专门存放博客的Frontmatter元素模板
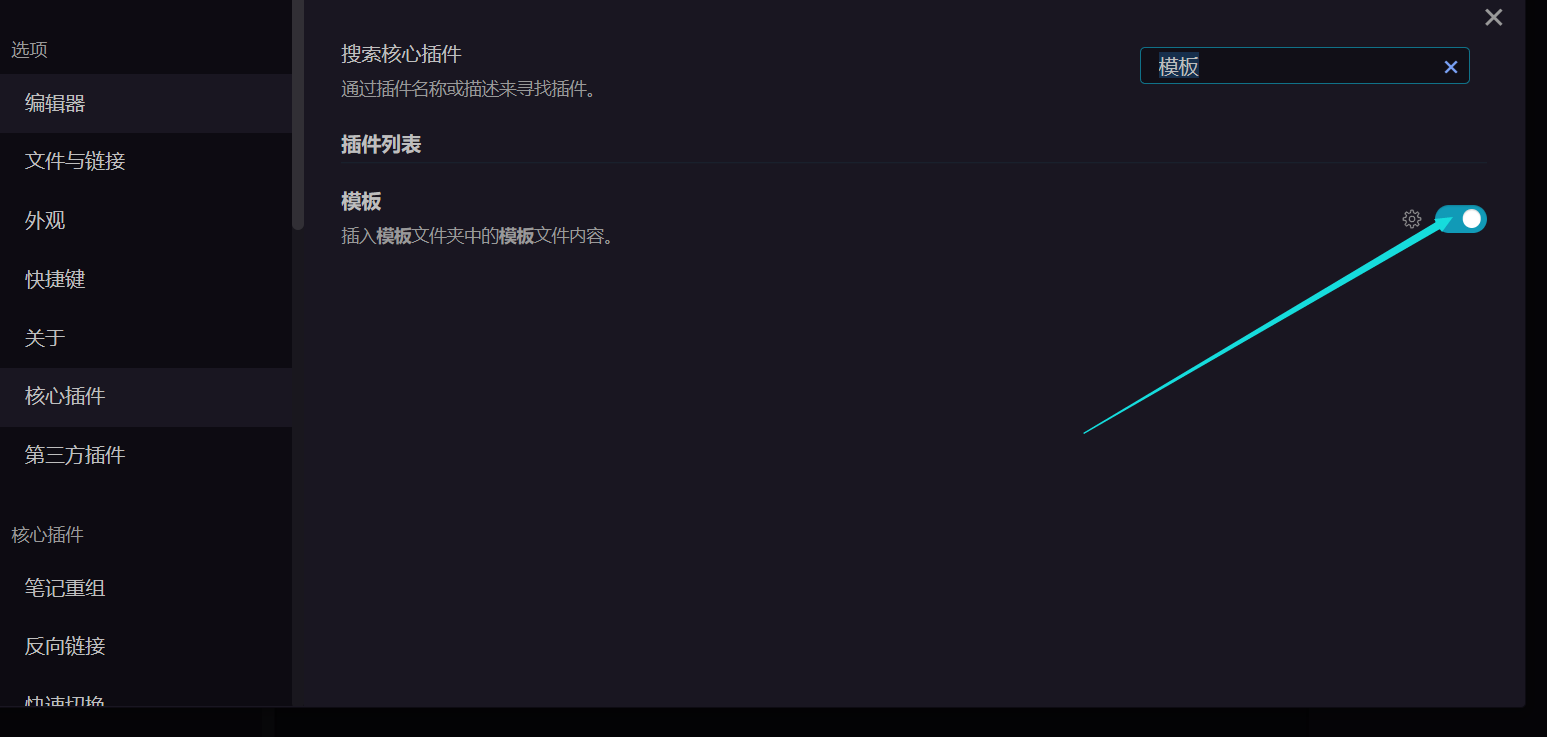
打开模板插件
设置模板插件
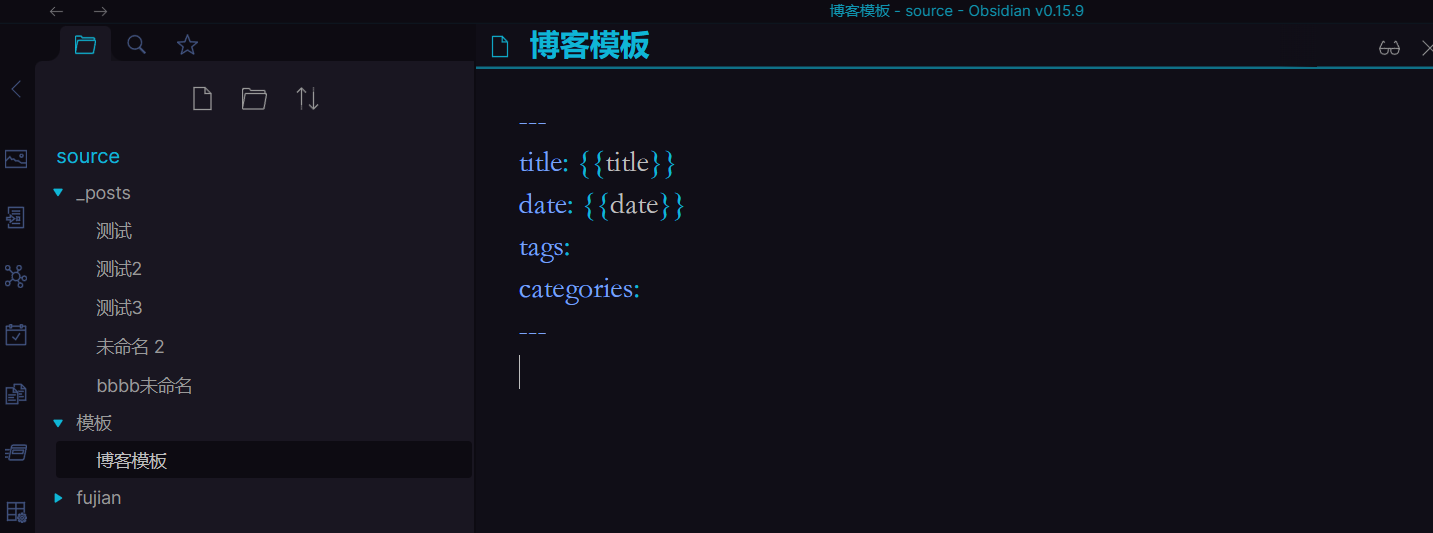
在模板文件夹里,创建博客的Frontmatter元素模板。
我们每写一篇博客的文章,文章的前面都要插入这些元数据。
这样在将文章部署到github,并且生成hexo博客的时候,他会根据你插入的元数据,来为生成的博客进行标注和说明。
比如title元数据就是博客的标题,( B7.OBSidian与HEXO的博客搭建方案 会自动获取当前文章的标题)
date元数据就是生成的博客的日期具体其他元素的作用,参考文档
Front-matter | Hexo
博客的发布
普通发布博客
发布一篇博客过程
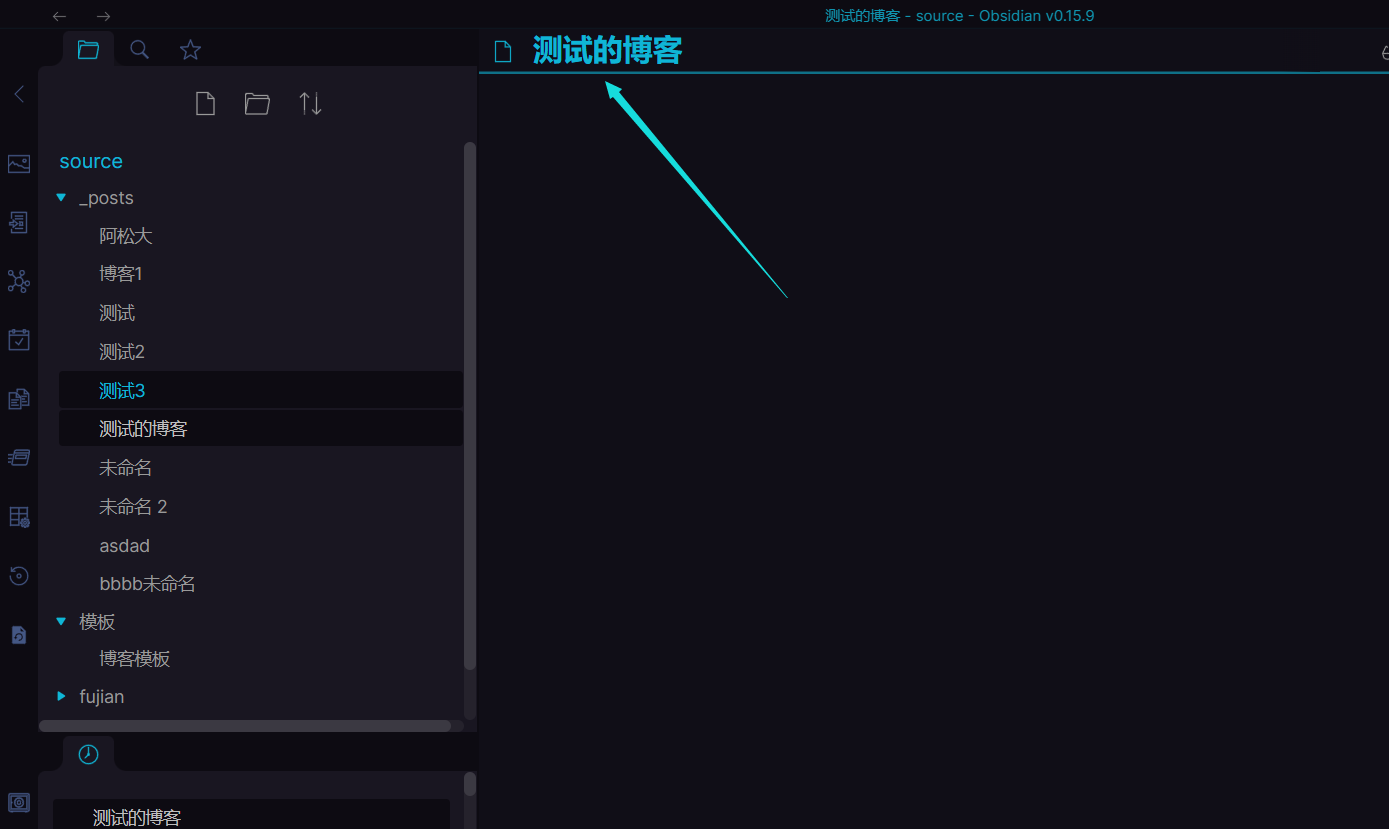
在posts里,新建一篇文章,并且进行命名
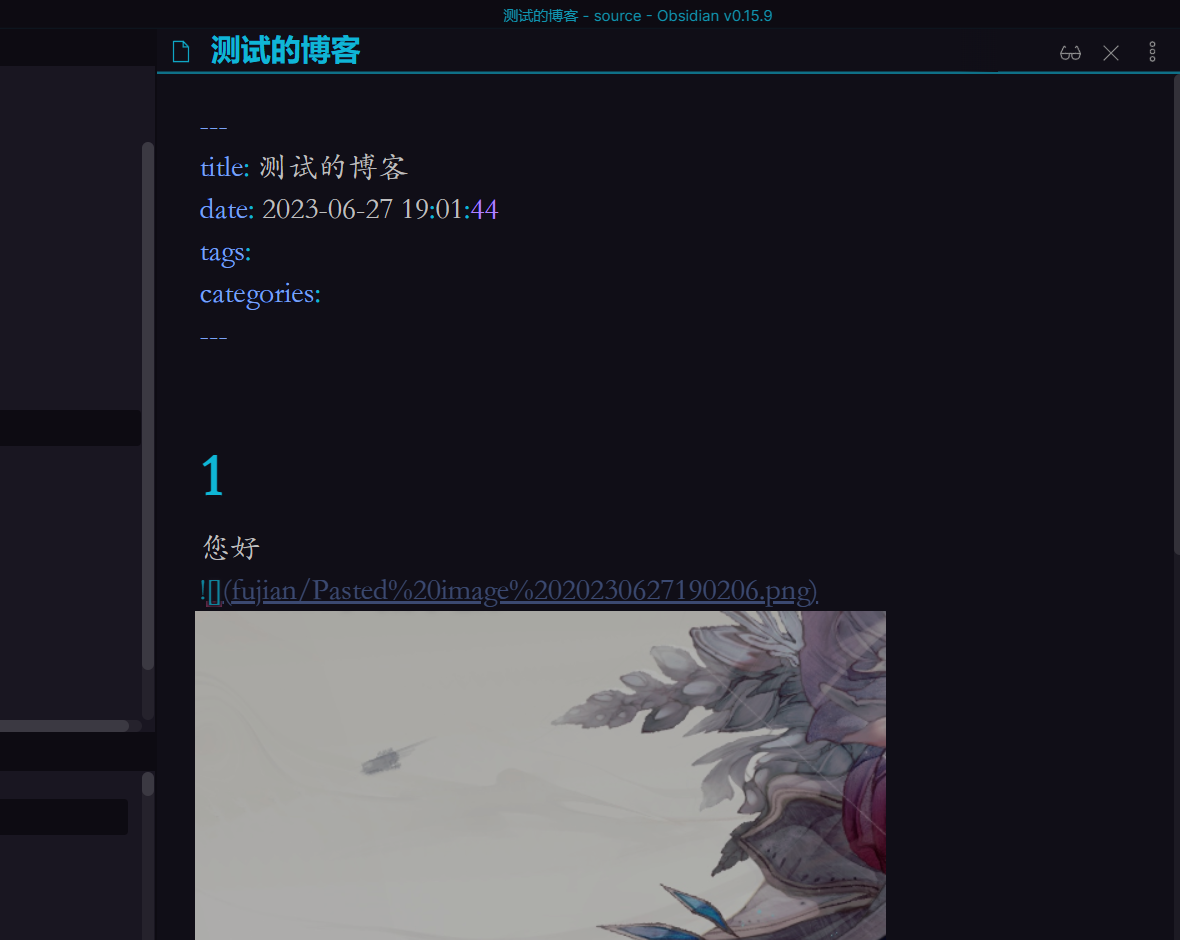
插入模板,并写一些内容
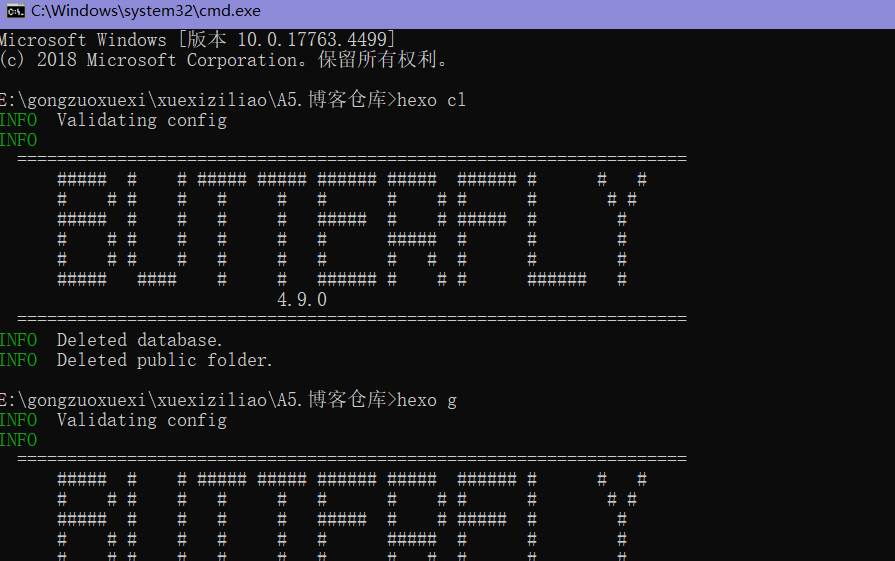
在博客目录里,打开cmd,依次输入hexo cl,hexo g,hexo d,这三个指令,将博客进行发布。
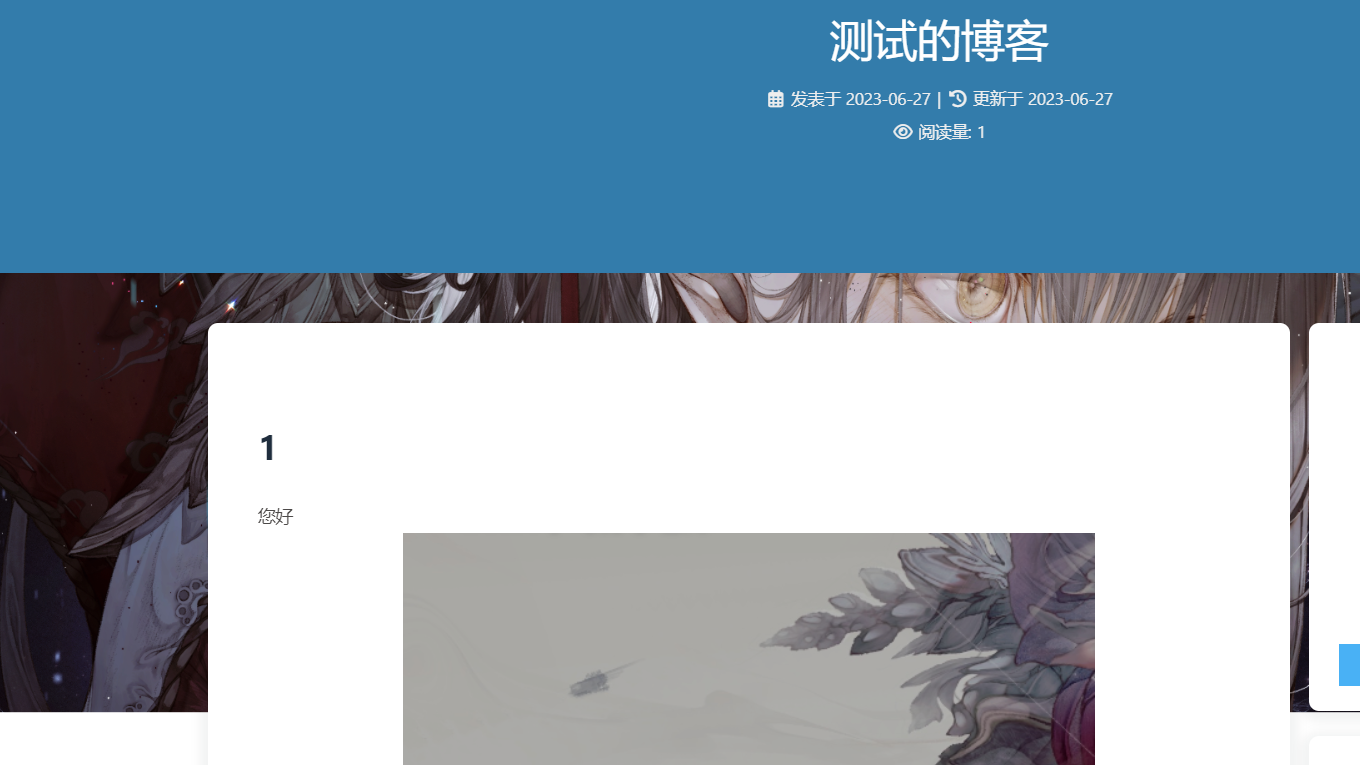
如果远程仓库是github,此时可以直接进入你博客的网页进行查看,不过由于同步需要一定时间,可能需等几分钟才会进行更新
而如果远程仓库是gitee,那么每次发布博客就得点进去giteepage那里
点击更新
一键发布博客
一键发布
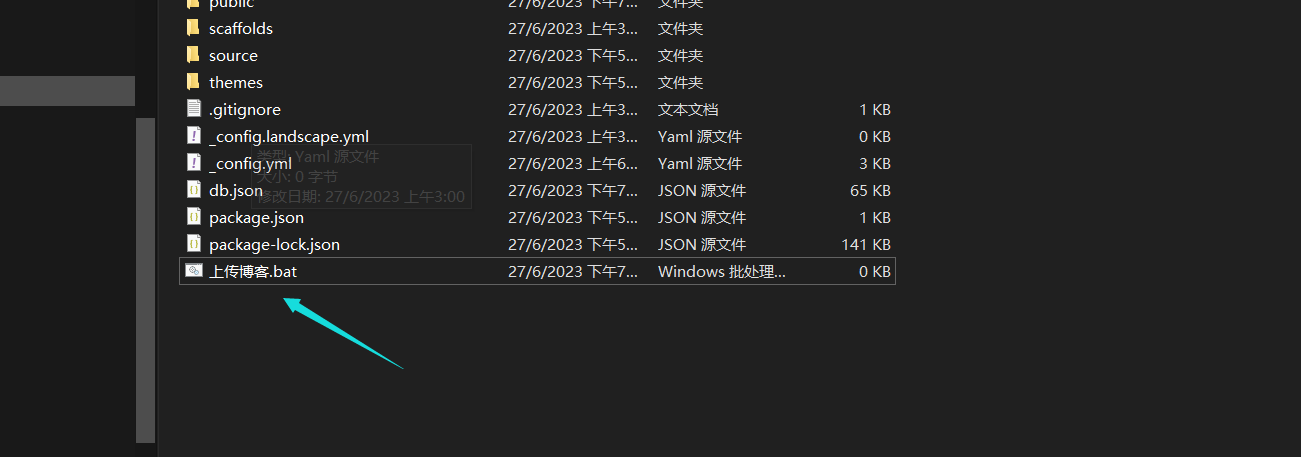
在博客目录里,新建文本,并改名为XXX.bat
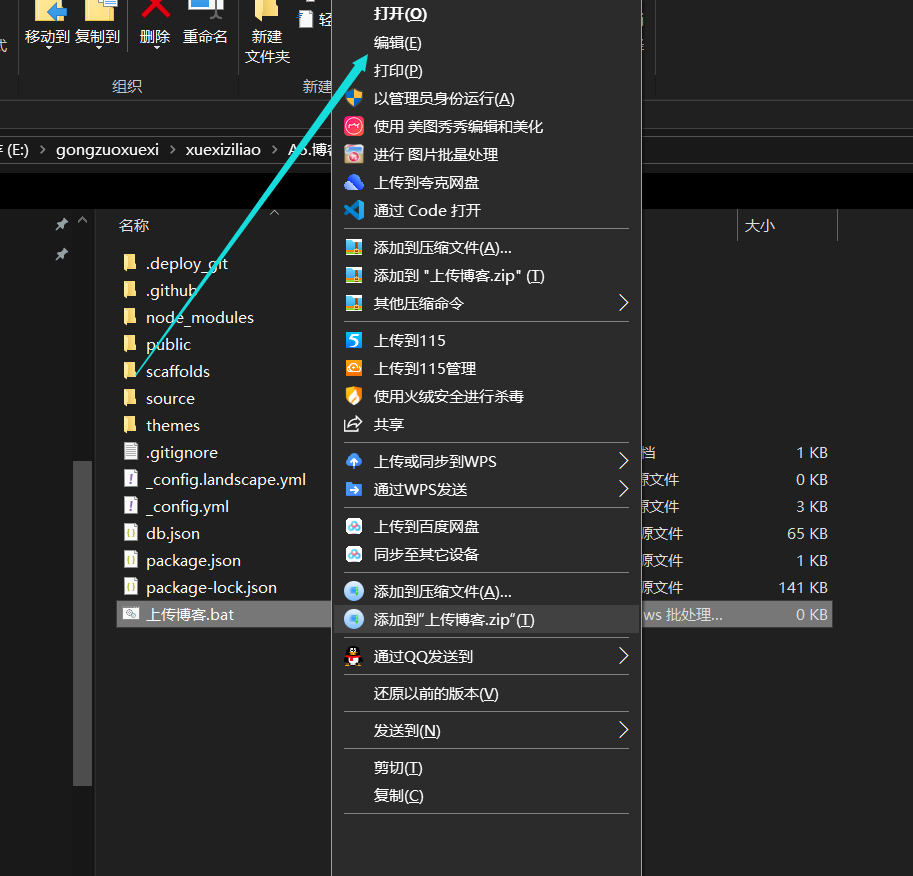
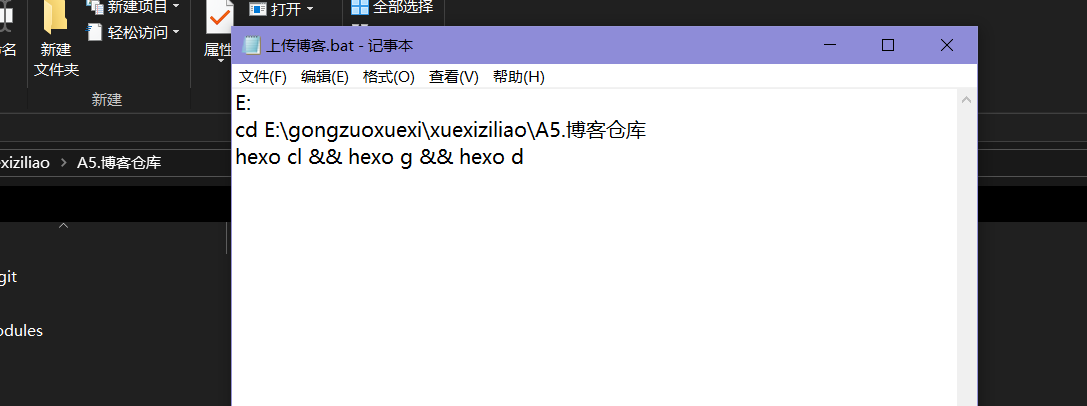
右键进行编辑
输入这段指令然后进行保存E://进入E盘cd E:\gongzuoxuexi\xuexiziliao\A5.博客仓库//进入你的博客仓库hexo cl && hexo g && hexo d//执行博客的上传指令
之后每次写完新的博客,双击该bat脚本,就自动执行这三条指令,上传到博客了。
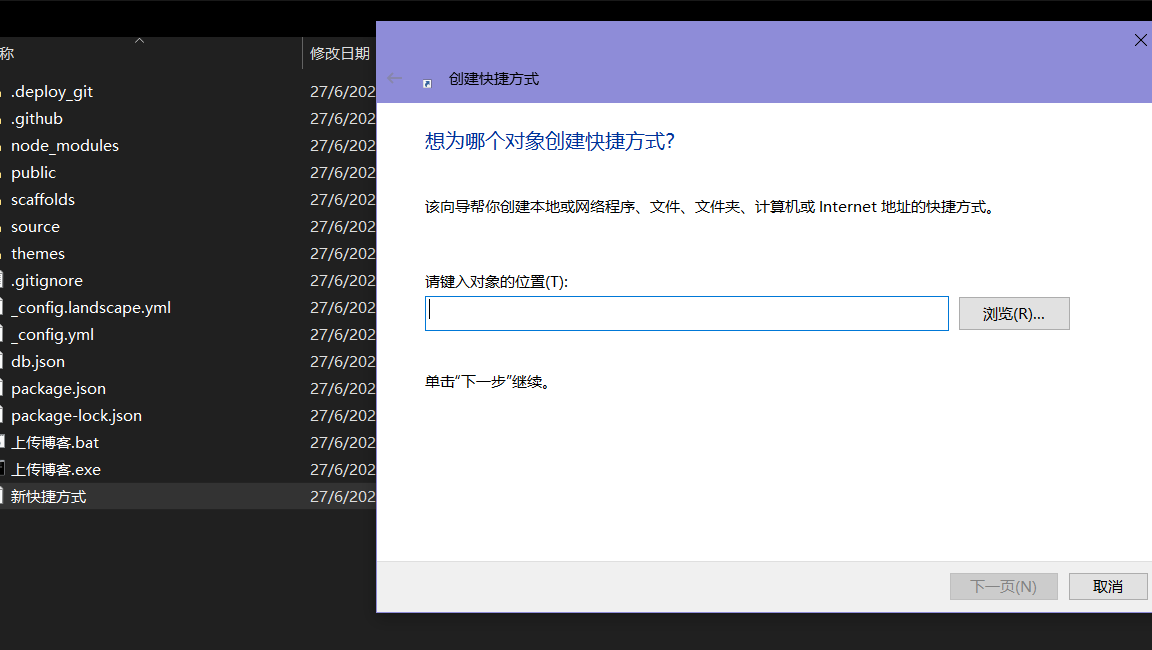
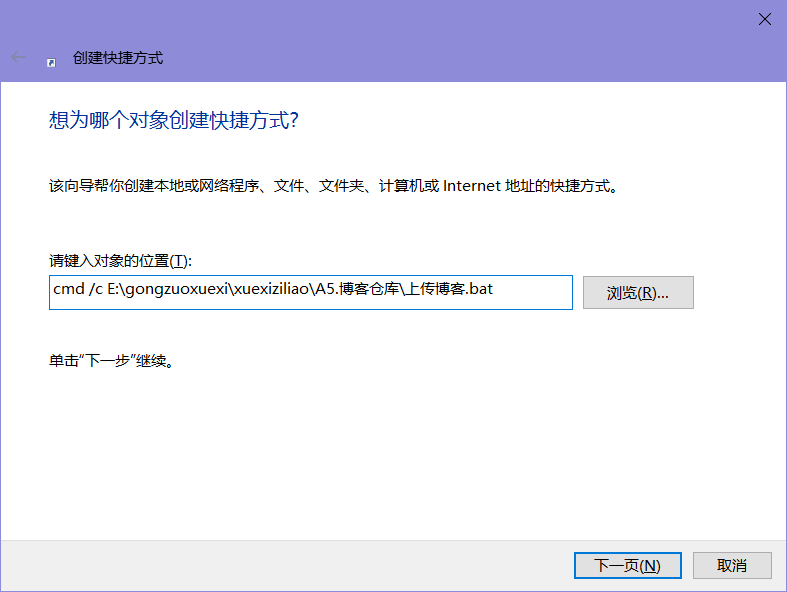
右键新建快捷方式,在“请键入对象的位置”下,用下面其中一种格式输入。
cmd /c “批处理文件路径”//批处理文件执行完后窗口自动关闭;
cmd /k “批处理文件路径”//批处理文件执行完后窗口自动关闭;
点击下一步
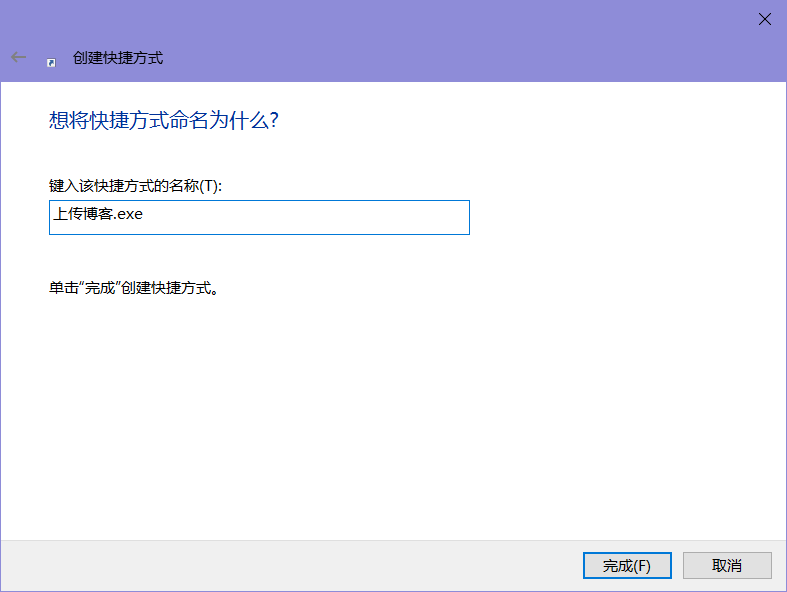
点击完成
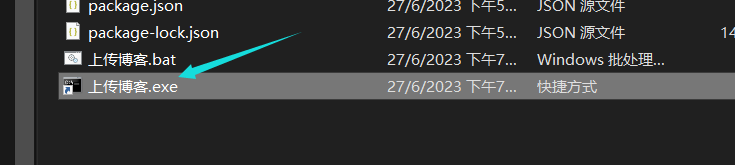
生成的这个就可以固定在开始,或者任务栏,只要在Ob写好文章,点击该文件,就自动上传到博客。
gitee pages自动更新
gitee pages自动更新的前提
首先,教程前面创建远程仓库的时候,我们要创建github,gitee一共两个仓库,并且在配置文件_config那里,将远程仓库的配置,配置成我们创建的两个仓库。
这样每次写完笔记,执行指令,就可以同时上传到两个仓库。
GitHub是支持提交文件之后,会自动进行部署。
而gitee不支持提交后自动部署的。我们就github使用动作gitee-pages-action来让gitee去部署仓库里的内容。
gitee pages自动更新的配置
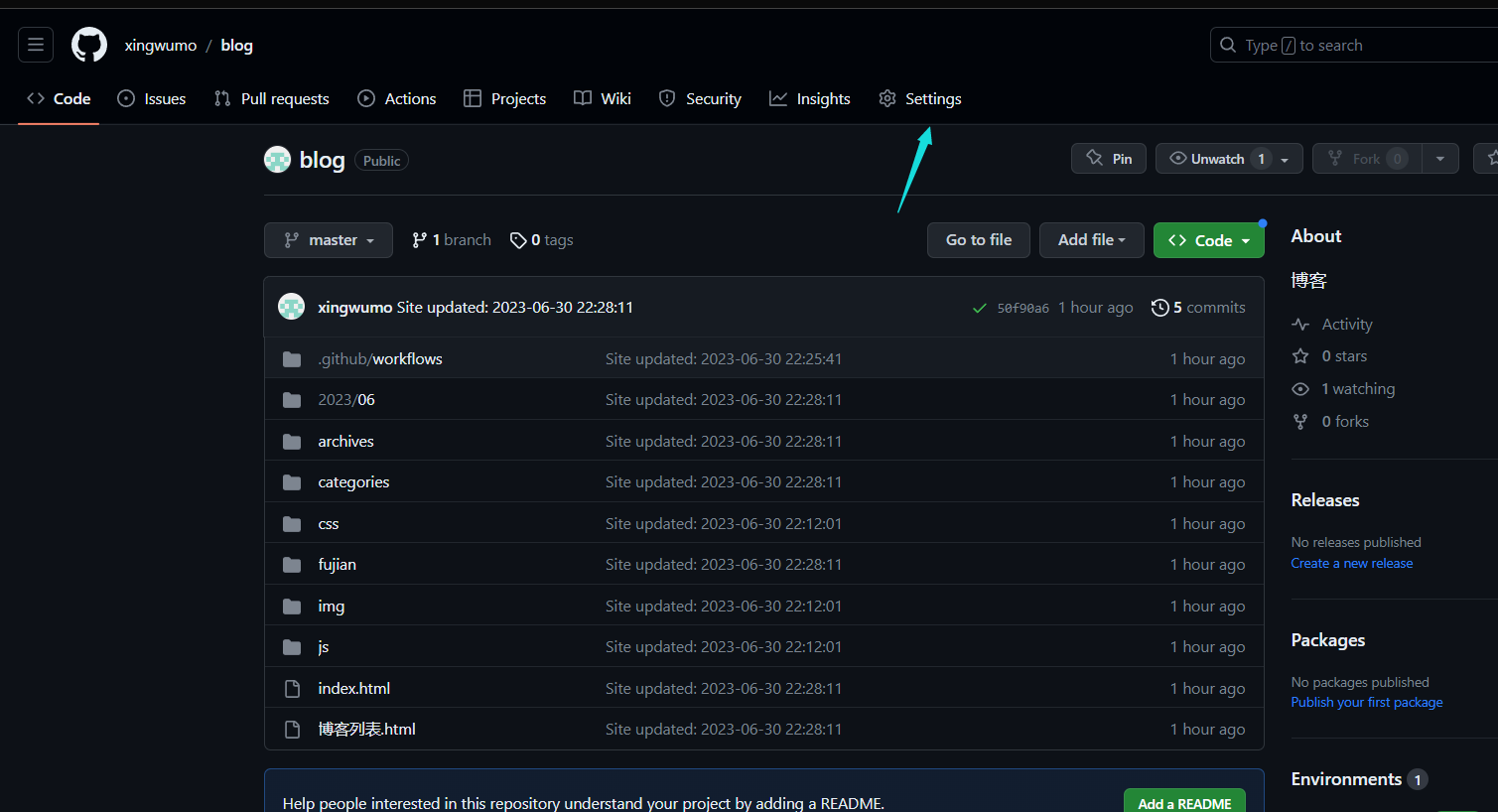
进入我们创建的GitHub仓库,点击设置
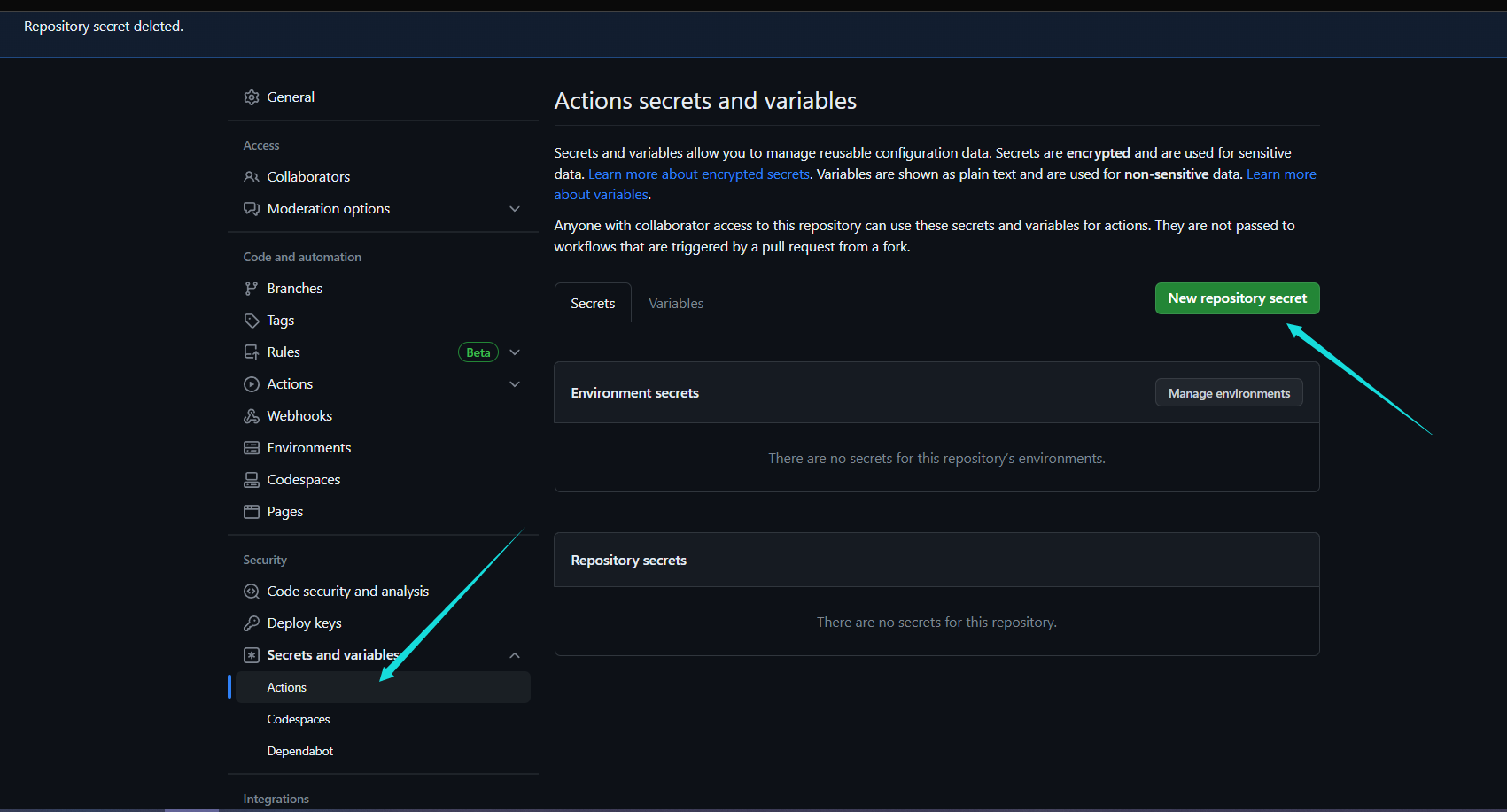
新建一个secret
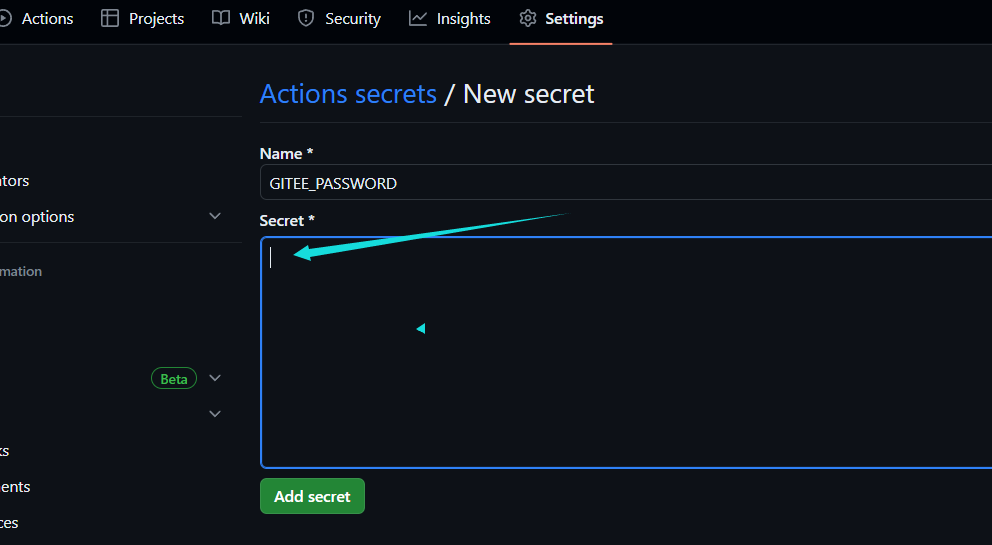
在secret那里写入你的gitee账号的密码,然后点击add secret
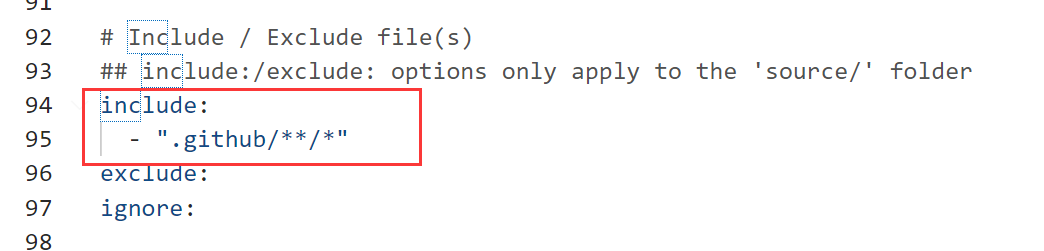
打开_config.yml文件,在include属性里,添加下面代码- ".github/**/*"
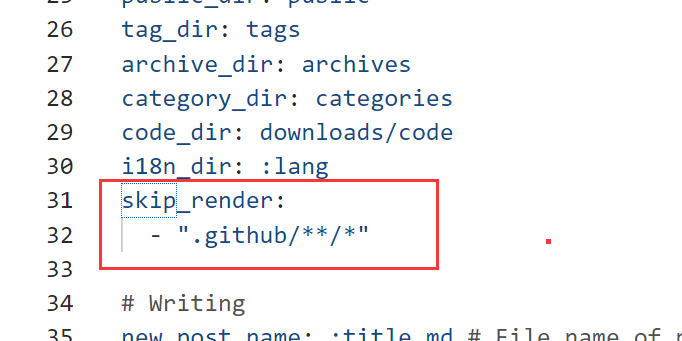
skip_render属性添加下面代码- ".github/**/*"
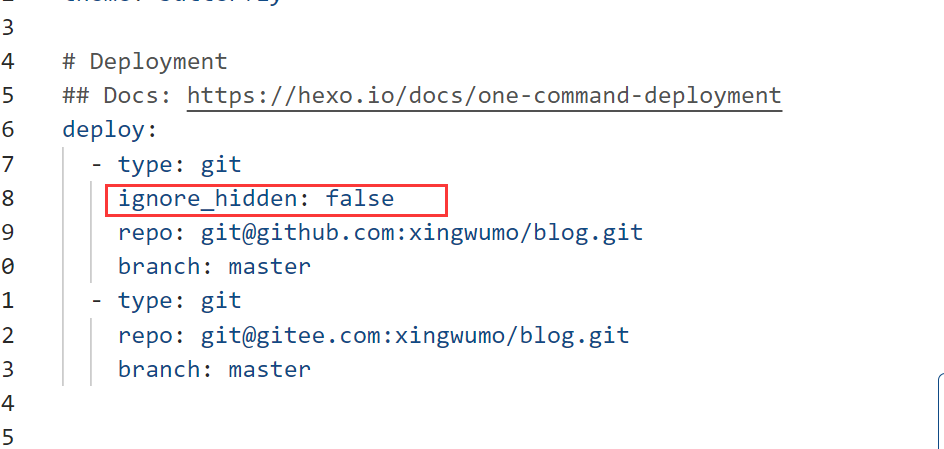
在deploy属性里的github仓库配置里,添加让ignore_hidden为false。
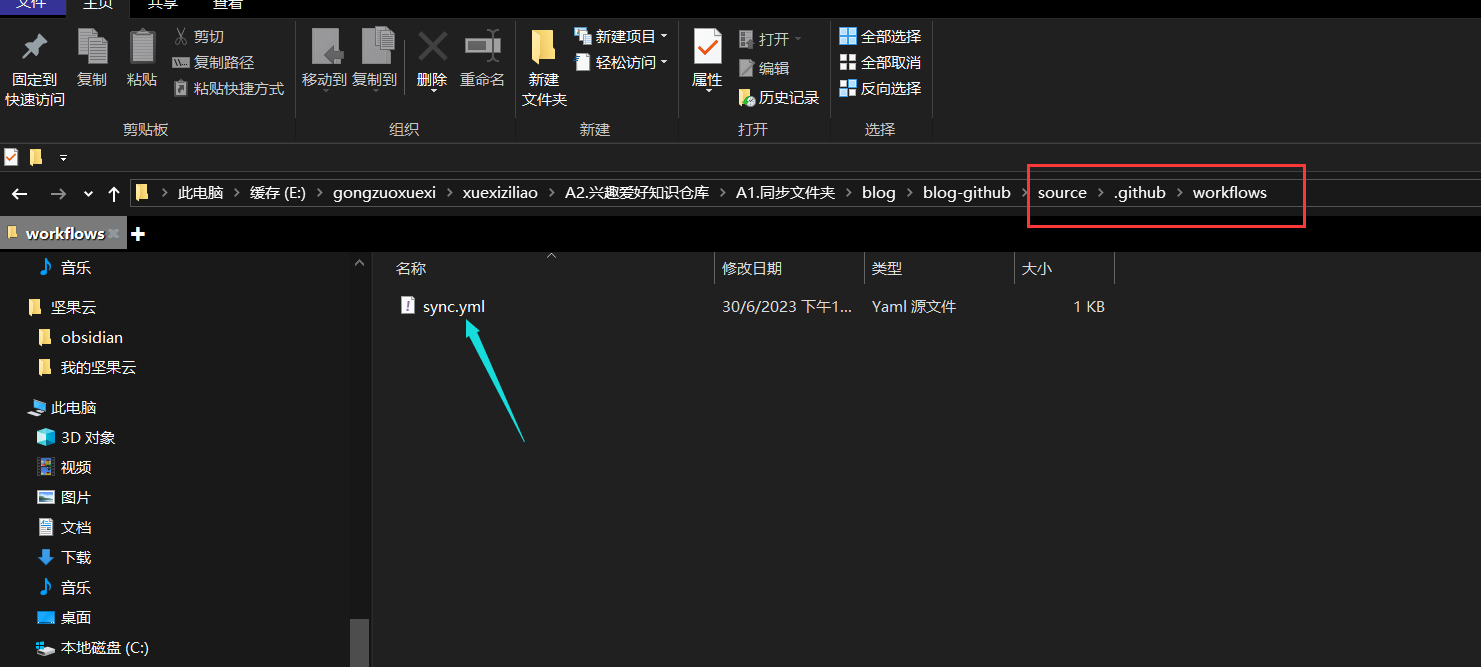
在我们本地博客目录里的source文件夹,添加.github\workflows\sync.yml文件,并在这个文件里面进行配置.具体配置的代码在下面。
配置完,每次写完笔记,依次输入hexo cl,hexo g,hexo d,这三个指令,会自动将笔记上传到github和gitee。
github在接收到文件后,就会自动进行部署,并github会让还会gitee进行部署。就不需要我们手动进行部署。这样生成两个博客,我们就根据需求就相应的博客地址分享给别人。
配置的代码
1 | name: Sync |
运行验证
写完笔记,依次输入hexo cl,hexo g,hexo d,这三个指令,会自动将笔记上传到github和gitee。
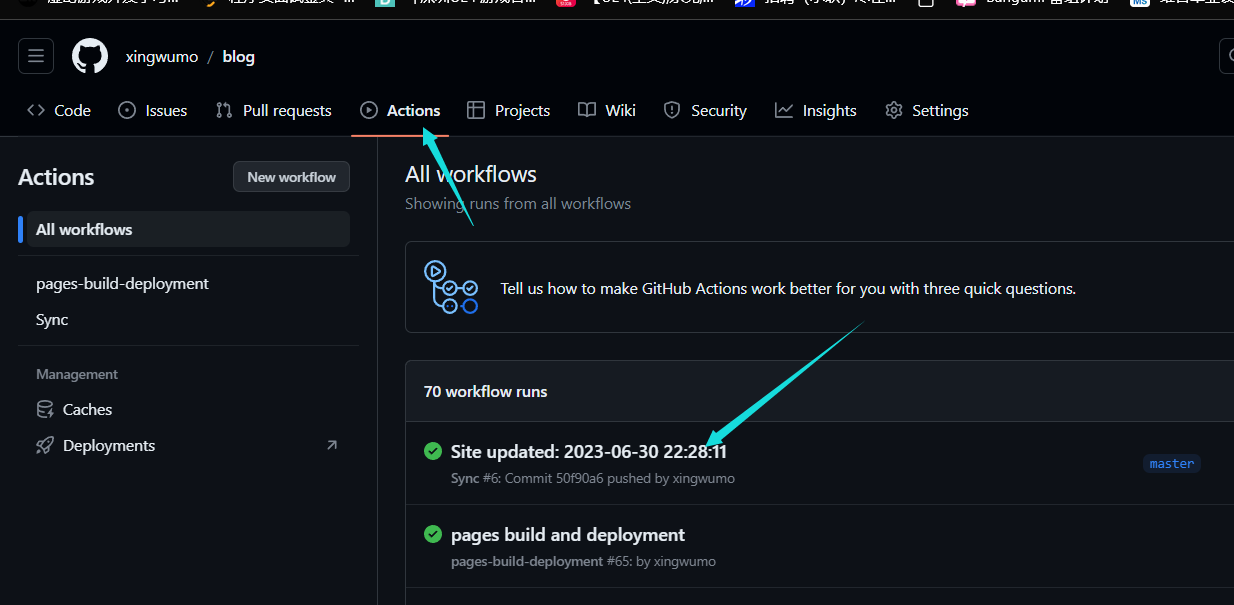
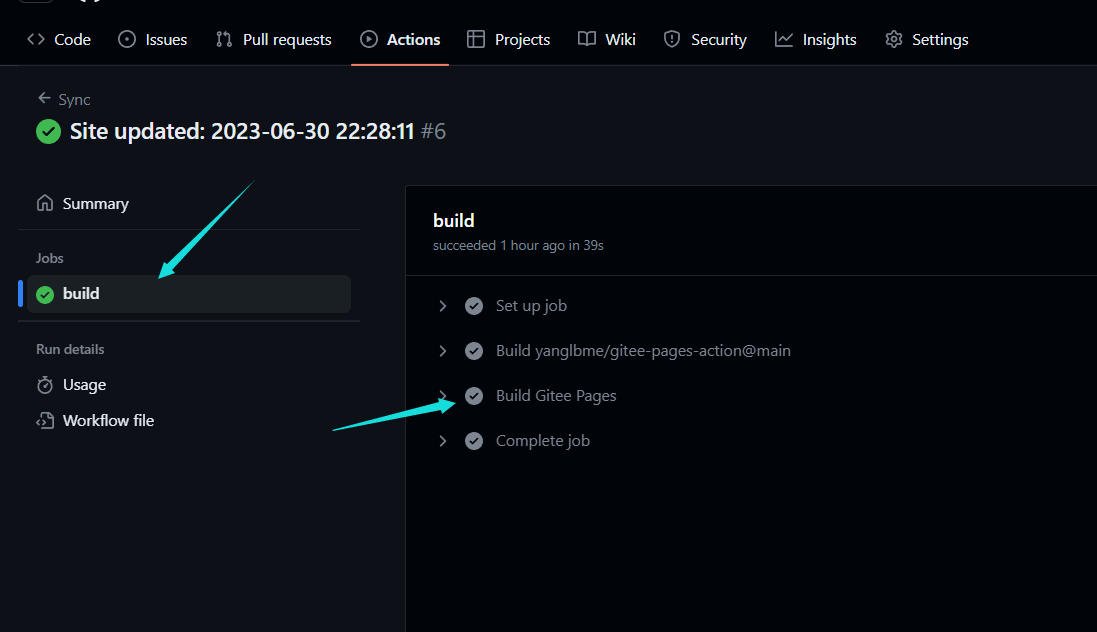
然后打开github里我们创建的仓库,点击Actions,查看action是否在让gitee进行部署。
这里Build Gitee Pages打勾了,说明已经让gitee部署成功。
同时关注微信也可以 Gitee 官方公众号,并绑定个人 Gitee 帐号,用于接收帐号登录通知,每次github 使用action 对gitee进行部署。 Gitee 官方公众号都会提示帐号进行登录,说明action正在运行。
主题的修改
主题网址
主题修改教程
参考教程
文档 | Hexo
OBSidian与HEXO的同步维护方案 | kokutou
2022【保姆级教程】含泪搭建hexo博客 - 知乎 (zhihu.com)
Obsidian+Git完美维护Hexo博客 - 知乎 (zhihu.com)
【Hexo+Obsidian】Web博客搭建教程_哔哩哔哩_bilibili
八、hexo主题预览_哔哩哔哩_bilibili
码云gitee搭建hexo博客,push上去之后,page为什么不能自动更新,得手动更新page? - 知乎 (zhihu.com)
hexo博客同时发布到github和gitee, 并使用gitee page action更新gitee page - 啦啦啦小石头 - 博客园 (cnblogs.com)
yanglbme/gitee-pages-action: 🤖 Auto Deploy Gitee Pages by GitHub Action | 无须人为干预,由 GitHub Action 自动部署 Gitee Pages